Frequently used
Plug-ins.

Design
How to use Figma’s “Split Shape” plug-in|Let’s create a columnar (grid) repetitive layout.
Post:2024.03.29 / Rewrite : 2024.03.25
View
102 views
数値を指定してオブジェクトを均等に切り分けて繰り返し配置するには、Split Shapeプラグインを使います。

Movie|How to use Figma’s “Split Shape” plug-in
How to use Figma’s “Split Shape” plug-in
Draw an object (rectangle).
With the rectangle selected, search for the “Split shape” plug-in.
When the panel opens, enter the split settings.
Columns is the number of columns to be split.
Rows is the number of rows to split.
Gutter is the distance between the objects to be split.
Margin is the left and right margins, but it is unlikely to be used much.
If “Split” is selected, the object is immediately split according to the settings you have made.
This is useful, for example, for creating carousel sliders, vertically and horizontally aligned card-type layouts, and grid layouts.
-

Design
How to use Figma’s “blobs” plug-in|Let’s create fluid shapes.
Hanai Akhiro
date.2024.04.03
-

Design
How to use Figma plug-ins “uigradients”, “Noisy Gradients”, “Grainy Gradients”, and “Mesh Gradients”|Let’s create attractive gradations.
Hanai Akhiro
date.2024.04.02
-

Design
How to use Figma’s “Wave & Curve” and “get waves” plug-ins.
Hanai Akhiro
date.2024.04.01
-

Design
How to use FigMap, a plugin for Figma|Insert a map.
Hanai Akhiro
date.2024.03.31
-

Design
How to use Figma’s “Split Shape” plug-in|Let’s create a columnar (grid) repetitive layout.
Hanai Akhiro
date.2024.03.29
-

Design
How to use Figma’s “Skew” plug-in|Apply italics to figures and text.
Hanai Akhiro
date.2024.03.28
-

Design
How to use Figma’s “Icons8 Background Remover” plug-in|Crop out the person and background.
Hanai Akhiro
date.2024.03.27
-

Design
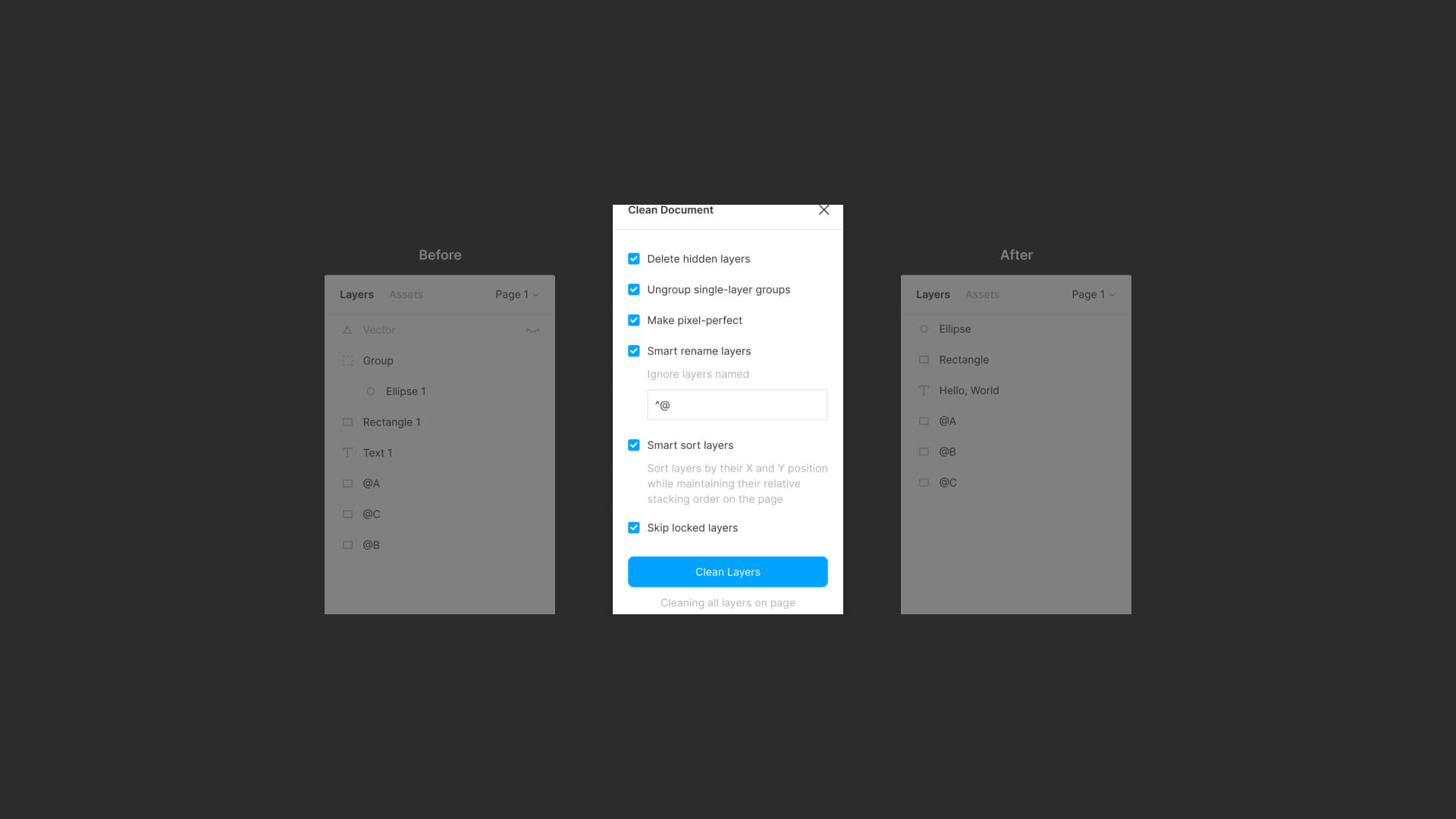
How to use Figma’s “Clean Document” plugin|Let’s convert elements with decimal points to integers.
No tags found for the current custom post.
Hanai Akhiro
date.2024.03.26
Popular
-

How to use Figma’s “Instance Finder” plug-in.
2024.03.18
-

How to use FigMap, a plugin for Figma|Insert a map.
2024.03.31
-

How to use Figma’s “Iconify” plug-in|Insert free icons into your design.
2024.03.18
-

How to use Figma’s “DownSize” plug-in|Compress your images.
2024.03.22
-

How to use Figma’s “Split Shape” plug-in|Let’s create a columnar (grid) repetitive layout.
2024.03.29
-

Movie available|How to use Figma’s plug-ins “Unsplush” and “Content Reel”|Insert free images.
2024.03.21
-

How to use Figma’s “auto flow” plug-in|Let’s draw a screen transition diagram.
2024.03.25
-

How to use Figma plug-ins “uigradients”, “Noisy Gradients”, “Grainy Gradients”, and “Mesh Gradients”|Let’s create attractive gradations.
2024.04.02






