使用頻度の高い
プラグインです。

Design
【動画あり】Figmaのプラグイン『Split Shape』の使い方|段組み(グリッド)繰り返しレイアウトを作成しよう。
Post:2024.03.29 / Rewrite : 2024.03.25
View
814 views
数値を指定してオブジェクトを均等に切り分けて繰り返し配置するには、Split Shapeプラグインを使います。

動画で見る|Figmaのプラグイン『Split Shape』の使い方
Figmaのプラグイン『Split Shape』の使い方
オブジェクト(長方形)を描きます。
長方形を選択した状態でプラグイン「Split shape」を検索します。
パネルが開いたら、分割の設定を入力します。
Columnsは、分割する列数。
Rowsは分割する行数。
Gutterは分割したオブジェクトの距離。
Margin は左端と右端の余白ですが、あまり利用することはなさそうです。
「Split」を選択すれば設定した内容ですぐに分割されます。
例えばカルーセルスライダーや、縦横に整列されたカード型のレイアウト、グリッドレイアウトを作るのに重宝します。
-

Design
【動画あり】Figmaのプラグイン『blobs』の使い方|流体シェイプを作ろう。
Hanai Akhiro
date.2024.04.03
-

Design
【動画あり】Figmaのプラグイン『uigradients』『Noisy Gradients』『Grainy Gradients』『Mesh Gradients』の使い方|魅力的なGradationを作ろう。
Hanai Akhiro
date.2024.04.02
-

Design
【動画あり】Figmaのプラグイン『Wave & Curve』『get waves』の使い方|波線を描こう。
Hanai Akhiro
date.2024.04.01
-

Design
【動画あり】Figmaのプラグイン『FigMap』の使い方|地図を挿入しよう。
Hanai Akhiro
date.2024.03.31
-

Design
【動画あり】Figmaのプラグイン『Split Shape』の使い方|段組み(グリッド)繰り返しレイアウトを作成しよう。
Hanai Akhiro
date.2024.03.29
-

Design
【動画あり】Figmaのプラグイン『Skew』の使い方|図形や文字に斜体をかけよう。
Hanai Akhiro
date.2024.03.28
-

Design
【動画あり】Figmaのプラグイン『Icons8 Background Remover』の使い方|人物、背景を切り抜こう。
Hanai Akhiro
date.2024.03.27
-

Design
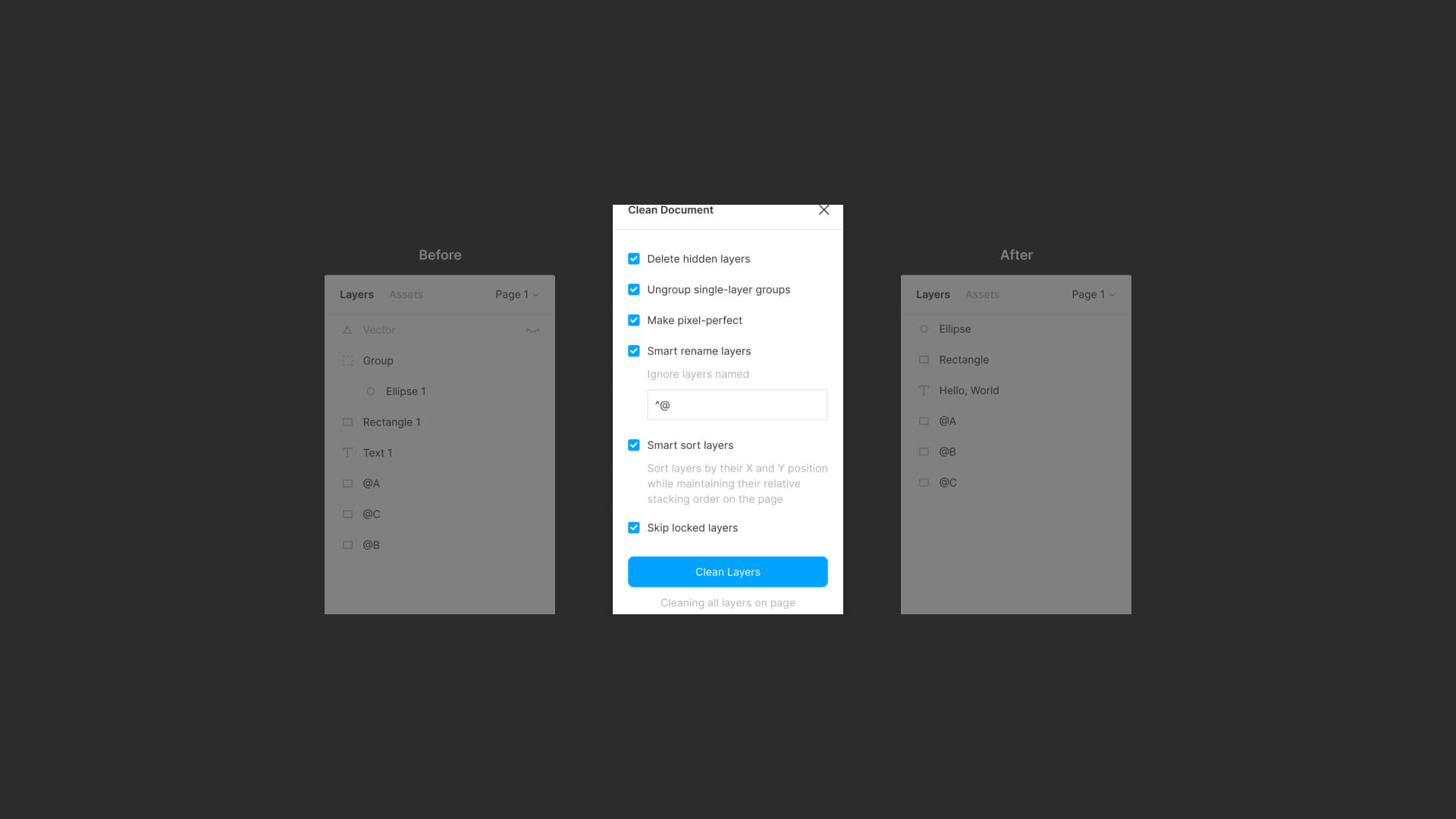
【動画あり】Figmaのプラグイン『Clean Document』の使い方|小数点が入った要素を整数化しよう。
No tags found for the current custom post.
Hanai Akhiro
date.2024.03.26
Popular
-

【動画あり】Figmaのプラグイン『FigMap』の使い方|地図を挿入しよう。
2024.03.31
-

【動画あり】Figmaのプラグイン『uigradients』『Noisy Gradients』『Grainy Gradients』『Mesh Gradients』の使い方|魅力的なGradationを作ろう。
2024.04.02
-

【動画あり】Figmaのプラグイン『Split Shape』の使い方|段組み(グリッド)繰り返しレイアウトを作成しよう。
2024.03.29
-

【動画あり】Figmaのプラグイン『blobs』の使い方|流体シェイプを作ろう。
2024.04.03
-

【動画あり】Figmaのプラグイン『Instance Finder』の使い方|インスタンスを、素早く検索しよう。
2024.03.18
-

【動画あり】Figmaのプラグイン『Skew』の使い方|図形や文字に斜体をかけよう。
2024.03.28
-

【動画あり】Figmaのプラグイン『Unsplush』『Content Reel』の使い方|フリー画像を挿入しよう。
2024.03.21
-

【動画あり】Figmaのプラグイン『Wave & Curve』『get waves』の使い方|波線を描こう。
2024.04.01






