Command + Shift + K を押し、
複数画像を選択して追加する事もできます。

Design
【動画あり】Figmaのプラグイン『Unsplush』『Content Reel』の使い方|フリー画像を挿入しよう。
Post:2024.03.21 / Rewrite : 2024.03.21
View
444 views
ウェブやアプリのデザインを進める上で、フリー素材の画像が手軽に入れられたら便利です。unsplushプラグインを使ってみましょう。

目次
動画で見る|Figmaのプラグイン『Unsplush』『Content Reel』の使い方
Figmaのプラグイン『Unsplush』の使い方

1.画像を挿入したいオブジェクトを必要な数だけ選択し、プラグイン「unsplush」を検索します。
2.パネルが開いたら、Presetsを選択しPortraitをクリックしてみましょう。
画像が入りました。
更に、Searchから挿入したい画像を検索し指定することもできます。
Figmaのプラグイン『Content Reel』の使い方

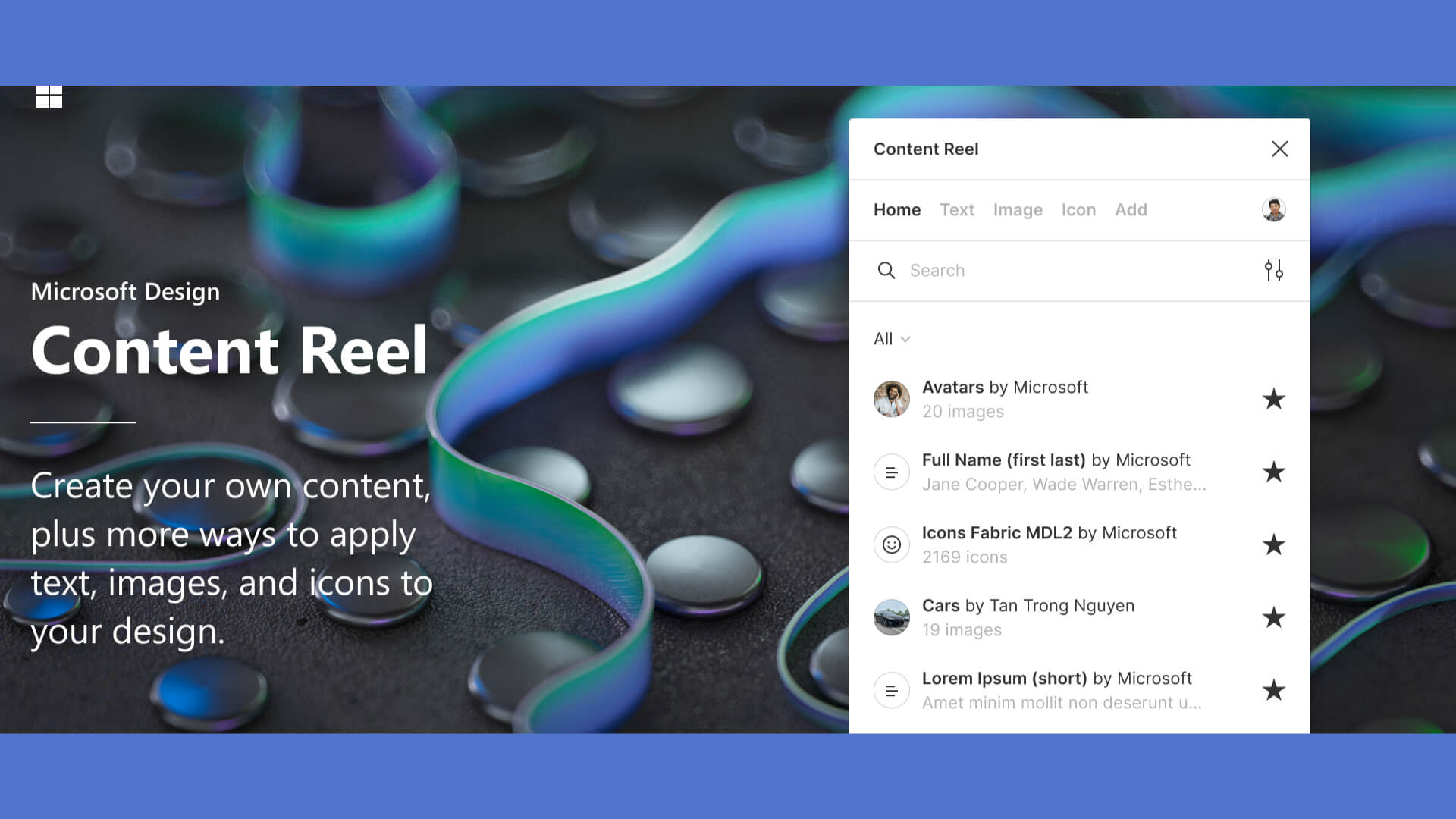
Content Reelプラグインを使って、人のアイコン画像を入れてみます。
1.画像を挿入したいオブジェクトを必要な数だけ選択し、プラグイン「Content Reel」を検索します。
2.パネルが開いたら、Imageを選択し、Avatarsをクリックし、下部のApply Allをクリックします。
ダミーの画像が入りました。
ちなみに、挿入したい画像が決まっている場合は、Command + Shift + K を押し、複数画像を埋め込み先のレイヤーを選択しながら追加する事もできます。
-

Design
【動画あり】Figmaのプラグイン『blobs』の使い方|流体シェイプを作ろう。
Hanai Akhiro
date.2024.04.03
-

Design
【動画あり】Figmaのプラグイン『uigradients』『Noisy Gradients』『Grainy Gradients』『Mesh Gradients』の使い方|魅力的なGradationを作ろう。
Hanai Akhiro
date.2024.04.02
-

Design
【動画あり】Figmaのプラグイン『Wave & Curve』『get waves』の使い方|波線を描こう。
Hanai Akhiro
date.2024.04.01
-

Design
【動画あり】Figmaのプラグイン『FigMap』の使い方|地図を挿入しよう。
Hanai Akhiro
date.2024.03.31
-

Design
【動画あり】Figmaのプラグイン『Split Shape』の使い方|段組み(グリッド)繰り返しレイアウトを作成しよう。
Hanai Akhiro
date.2024.03.29
-

Design
【動画あり】Figmaのプラグイン『Skew』の使い方|図形や文字に斜体をかけよう。
Hanai Akhiro
date.2024.03.28
-

Design
【動画あり】Figmaのプラグイン『Icons8 Background Remover』の使い方|人物、背景を切り抜こう。
Hanai Akhiro
date.2024.03.27
-

Design
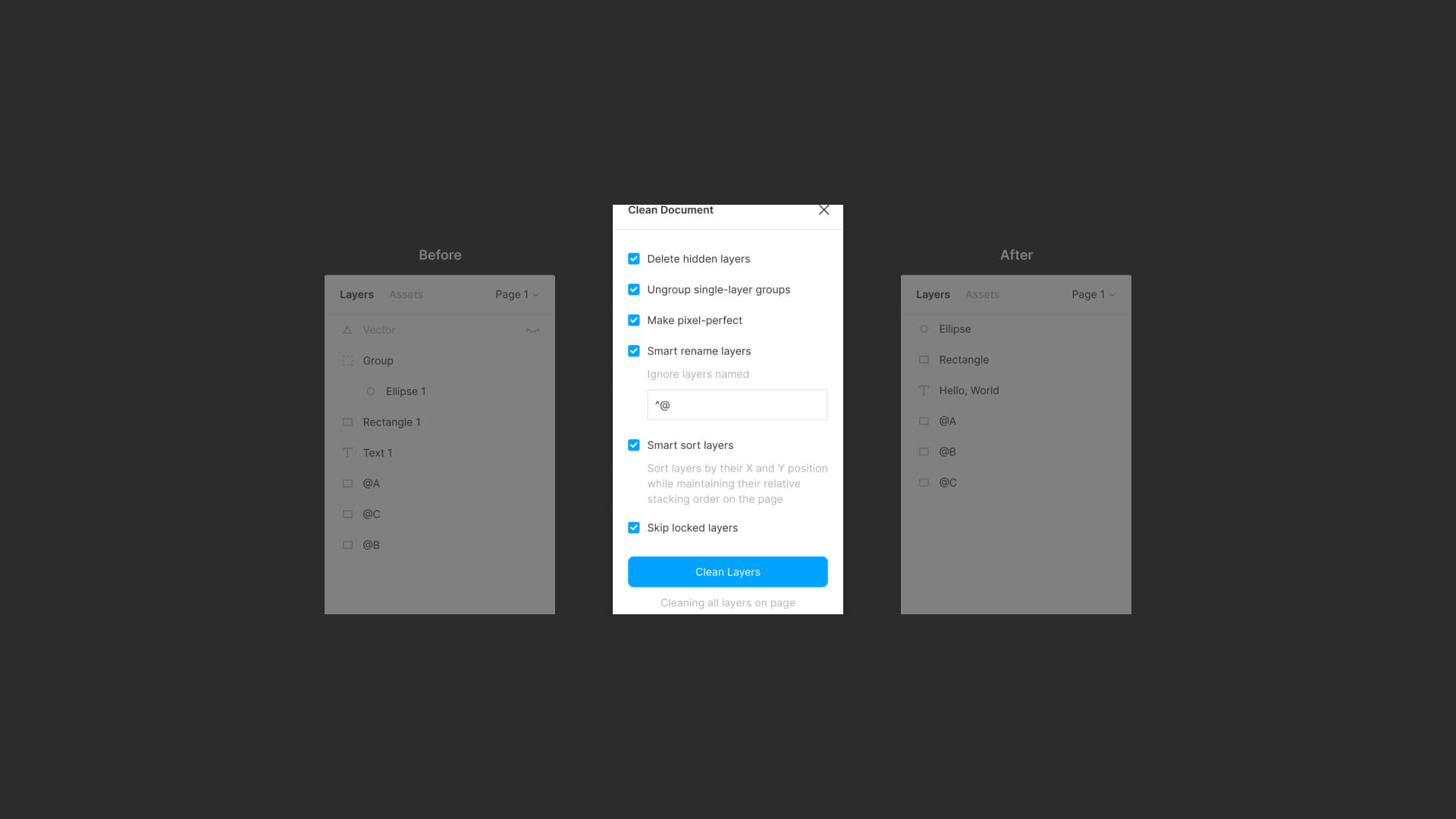
【動画あり】Figmaのプラグイン『Clean Document』の使い方|小数点が入った要素を整数化しよう。
No tags found for the current custom post.
Hanai Akhiro
date.2024.03.26
Popular
-

【動画あり】Figmaのプラグイン『FigMap』の使い方|地図を挿入しよう。
2024.03.31
-

【動画あり】Figmaのプラグイン『uigradients』『Noisy Gradients』『Grainy Gradients』『Mesh Gradients』の使い方|魅力的なGradationを作ろう。
2024.04.02
-

【動画あり】Figmaのプラグイン『Split Shape』の使い方|段組み(グリッド)繰り返しレイアウトを作成しよう。
2024.03.29
-

【動画あり】Figmaのプラグイン『blobs』の使い方|流体シェイプを作ろう。
2024.04.03
-

【動画あり】Figmaのプラグイン『Instance Finder』の使い方|インスタンスを、素早く検索しよう。
2024.03.18
-

【動画あり】Figmaのプラグイン『Skew』の使い方|図形や文字に斜体をかけよう。
2024.03.28
-

【動画あり】Figmaのプラグイン『Unsplush』『Content Reel』の使い方|フリー画像を挿入しよう。
2024.03.21
-

【動画あり】Figmaのプラグイン『Wave & Curve』『get waves』の使い方|波線を描こう。
2024.04.01






