Use the "Contrast" plugin to find out the contrast ratio of text,
background color, etc.To find out, use the "Contrast" plugin.

Design
How to use Figma’s plug-ins “Contrast” and “A11y – Color Contrast Checker”.
Post:2025.05.28 / Rewrite : 2025.07.03
View
429 views
Contrast ratios are very important in selecting text colors that are easy to read against background colors for advertising banners and websites, and in creating designs that are easy for anyone to read from an accessibility perspective.

目次
Movie|How to use Figma plug-ins “Contrast” and “A11y – Color Contrast Checker”.
How to use Figma’s plugin “Contrast”.

1. Search and launch Contrast from Resources.
2. In “Select” mode, you can measure the contrast ratio of each element.
In this state, when you select text or an object for which you want to measure the contrast ratio, a score such as “FAIL” or “AA” will appear in the pop-up window.
3. In “Scan” mode, you can measure elements of the entire page at once.
This is a very efficient way to measure when you want to adjust the entire page from a bird’s eye view.
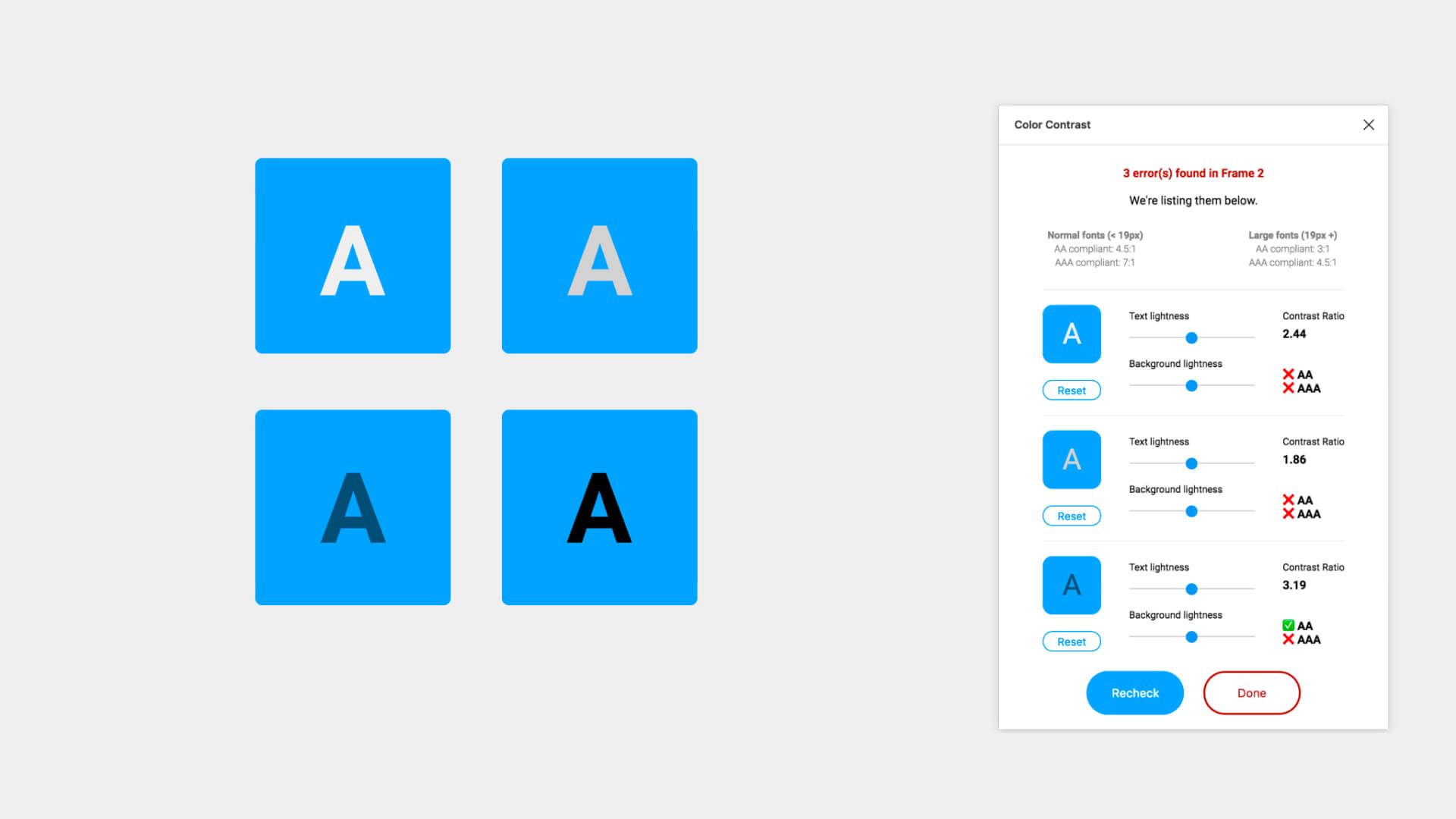
How to use Figma’s plug-in “A11y – Color Contrast Checker”.

1. Select the frame you wish to check and click Check.
2. You can check problematic elements and calculate the contrast ratio without problems from the UI.
-

Design
(With Movie)How to use Figma’s plug-ins “Mockup” and “Vectary 3D”|Insert smartphone or PC mockups into your design.
Hanai Akhiro
date.2025.07.02
-

Design
How to use Figma’s “blobs” plug-in|Let’s create fluid shapes.
Hanai Akhiro
date.2025.07.01
-

Design
How to use Figma plug-ins “uigradients”, “Noisy Gradients”, “Grainy Gradients”, and “Mesh Gradients”|Let’s create attractive gradations.
Hanai Akhiro
date.2025.06.29
-

Design
How to use Figma’s “Wave & Curve” and “get waves” plug-ins.
Hanai Akhiro
date.2025.06.27
-

Design
How to use FigMap, a plugin for Figma|Insert a map.
Hanai Akhiro
date.2025.06.25
-

Design
How to use Figma’s “Split Shape” plug-in|Let’s create a columnar (grid) repetitive layout.
Hanai Akhiro
date.2025.06.23
-

Design
How to use Figma’s “Skew” plug-in|Apply italics to figures and text.
Hanai Akhiro
date.2025.06.21
-

Design
How to use Figma’s “Icons8 Background Remover” plug-in|Crop out the person and background.
Hanai Akhiro
date.2025.06.18
Popular
-

How to use Figma’s “Iconify” plug-in|Insert free icons into your design.
2025.05.16
-

How to use Figma’s “auto flow” plug-in|Let’s draw a screen transition diagram.
2025.06.15
-

How to use FigMap, a plugin for Figma|Insert a map.
2025.06.25
-

How to use Figma’s “Wave & Curve” and “get waves” plug-ins.
2025.06.27
-

How to use Figma’s “Split Shape” plug-in|Let’s create a columnar (grid) repetitive layout.
2025.06.23
-

How to use Figma’s “Instance Finder” plug-in.
2025.05.20
-

How to use Figma’s plugin “Google sheets sync”|Let’s reflect the information compiled in the spushi to the design in a batch.
2025.05.14
-

How to use Figma plug-ins “uigradients”, “Noisy Gradients”, “Grainy Gradients”, and “Mesh Gradients”|Let’s create attractive gradations.
2025.06.29





