Circles, waves, and other text can be
You can place text along a path.

Design
How to use Figma’s “To Path” plug-in|Let’s try placing text along a path.
Post:2025.06.04 / Rewrite : 2025.07.04
View
310 views
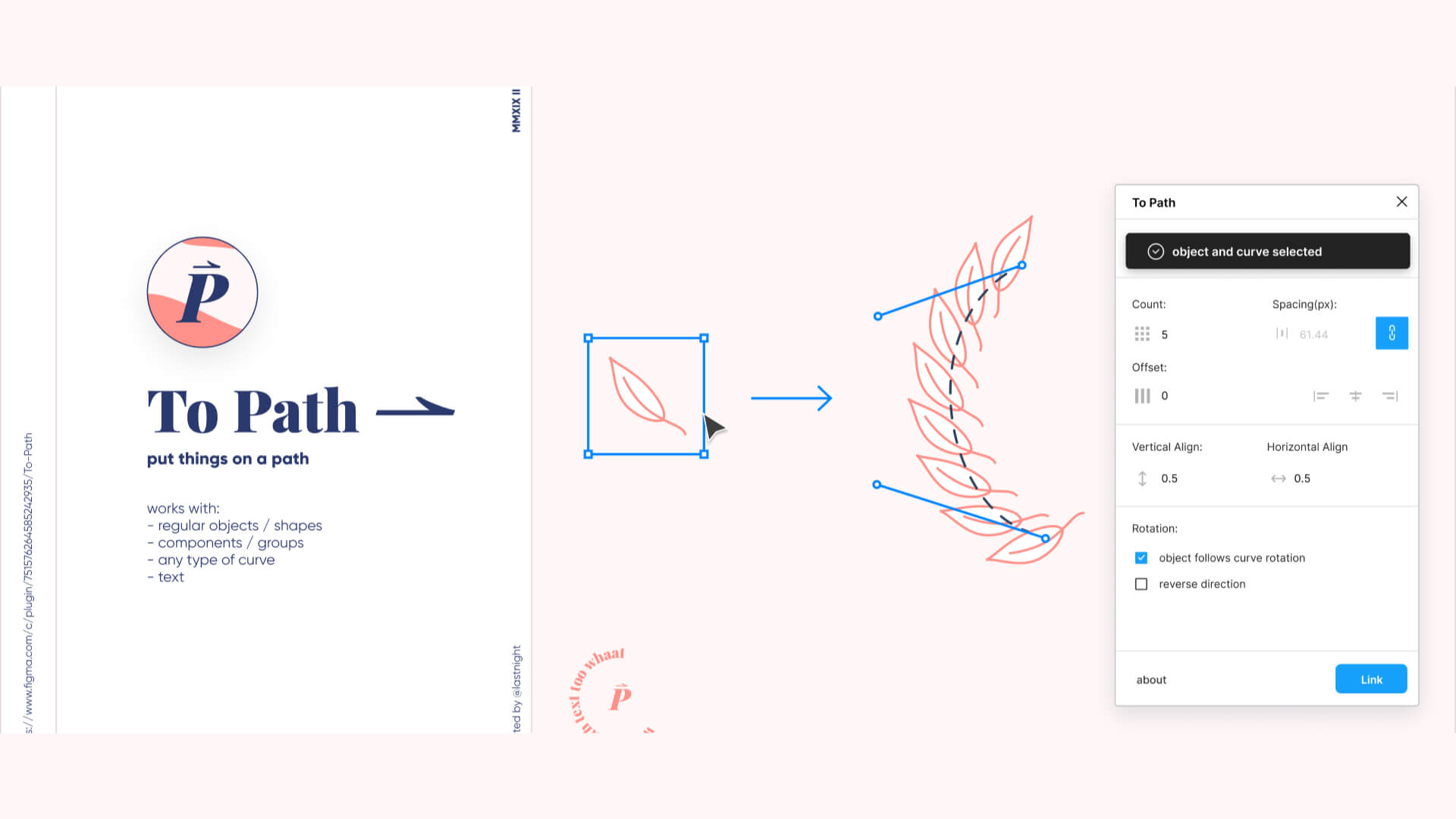
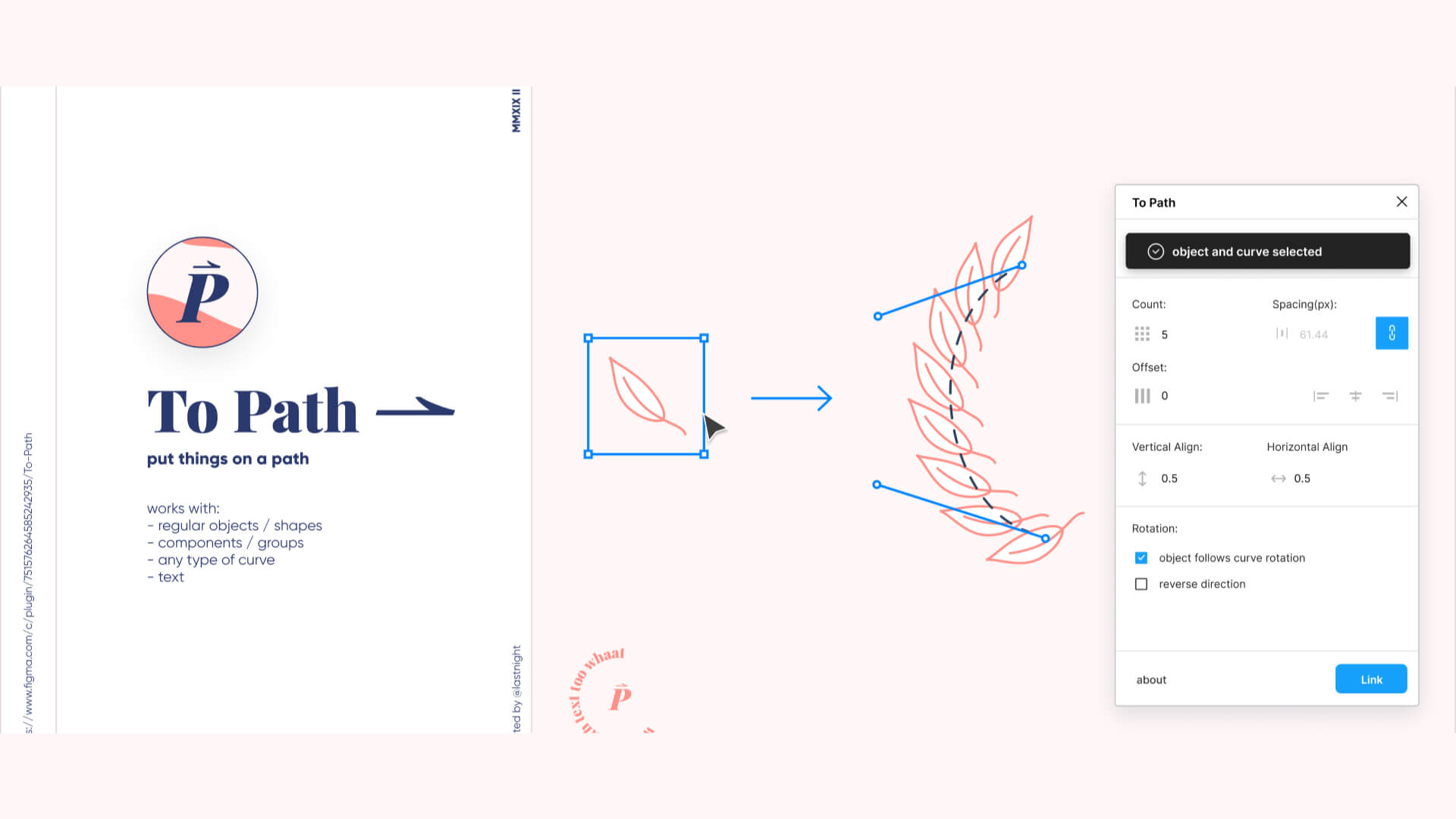
Use the To Path plug-in to place text on a circle, wavy line, or other curved path.

Movie|How to use Figma’s “To Path” plug-in
How to use Figma’s “To Path” plug-in

First, prepare the text and object.
With each selected, activate the To Path plug-in.
Vertical Align” for vertical alignment, “Horizontal Align” for horizontal alignment, and increasing the Offset(px) number will advance the placement of the text in the direction of the clock.
We will leave the default settings for now.
Click on Link to place the text along the path.
The text is now placed in a circle.
However, the amount of text is too small for the size of the circle, so let’s change the amount of text and adjust the overall balance.
Let’s stop the To Path plug-in and delete the original text.
Next, let’s try placing the text along a wavy line.
To draw a wavy line, use the Wave & Curve plug-in.
Display just the right wavy line and insert it from create.
Now, prepare the text in the same way, and with each selected, run the To Path plug-in.
It looks good.
-

Design
(With Movie)How to use Figma’s plug-ins “Mockup” and “Vectary 3D”|Insert smartphone or PC mockups into your design.
Hanai Akhiro
date.2025.07.03
-

Design
How to use Figma’s “blobs” plug-in|Let’s create fluid shapes.
Hanai Akhiro
date.2025.07.02
-

Design
How to use Figma plug-ins “uigradients”, “Noisy Gradients”, “Grainy Gradients”, and “Mesh Gradients”|Let’s create attractive gradations.
Hanai Akhiro
date.2025.06.30
-

Design
How to use Figma’s “Wave & Curve” and “get waves” plug-ins.
Hanai Akhiro
date.2025.06.28
-

Design
How to use FigMap, a plugin for Figma|Insert a map.
Hanai Akhiro
date.2025.06.26
-

Design
How to use Figma’s “Split Shape” plug-in|Let’s create a columnar (grid) repetitive layout.
Hanai Akhiro
date.2025.06.24
-

Design
How to use Figma’s “Skew” plug-in|Apply italics to figures and text.
Hanai Akhiro
date.2025.06.22
-

Design
How to use Figma’s “Icons8 Background Remover” plug-in|Crop out the person and background.
Hanai Akhiro
date.2025.06.19
Popular
-

How to use Figma’s “Iconify” plug-in|Insert free icons into your design.
2025.05.17
-

How to use Figma’s “auto flow” plug-in|Let’s draw a screen transition diagram.
2025.06.16
-

How to use FigMap, a plugin for Figma|Insert a map.
2025.06.26
-

How to use Figma’s “Wave & Curve” and “get waves” plug-ins.
2025.06.28
-

How to use Figma’s “Split Shape” plug-in|Let’s create a columnar (grid) repetitive layout.
2025.06.24
-

How to use Figma’s “Instance Finder” plug-in.
2025.05.21
-

How to use Figma’s plugin “Google sheets sync”|Let’s reflect the information compiled in the spushi to the design in a batch.
2025.05.15
-

How to use Figma plug-ins “uigradients”, “Noisy Gradients”, “Grainy Gradients”, and “Mesh Gradients”|Let’s create attractive gradations.
2025.06.30






