It is convenient to add sizes
between elements with a single click.

Design
How to use Figma’s “Redlines” plug-in|Let’s describe the size of objects, etc.
Post:2025.06.06 / Rewrite : 2025.07.15
View
325 views
In Figma, selecting an element while holding down "option" displays the distance between the elements.
Still, it is easy to share rules among designers by daring to describe locations or components that require special attention.

Movie|How to use Figma’s “Redlines” plug-in
How to use Figma’s “Redlines” plug-in

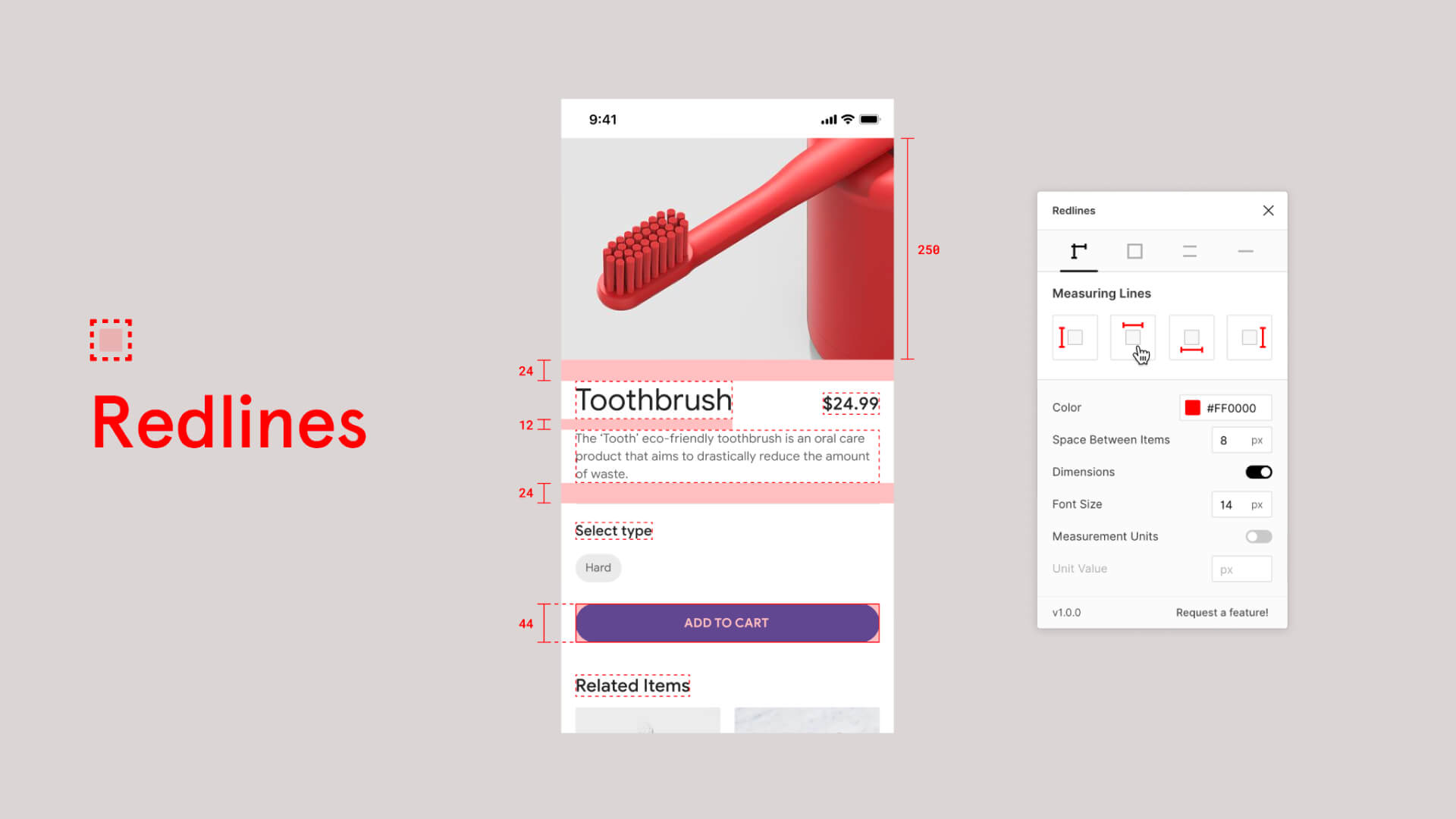
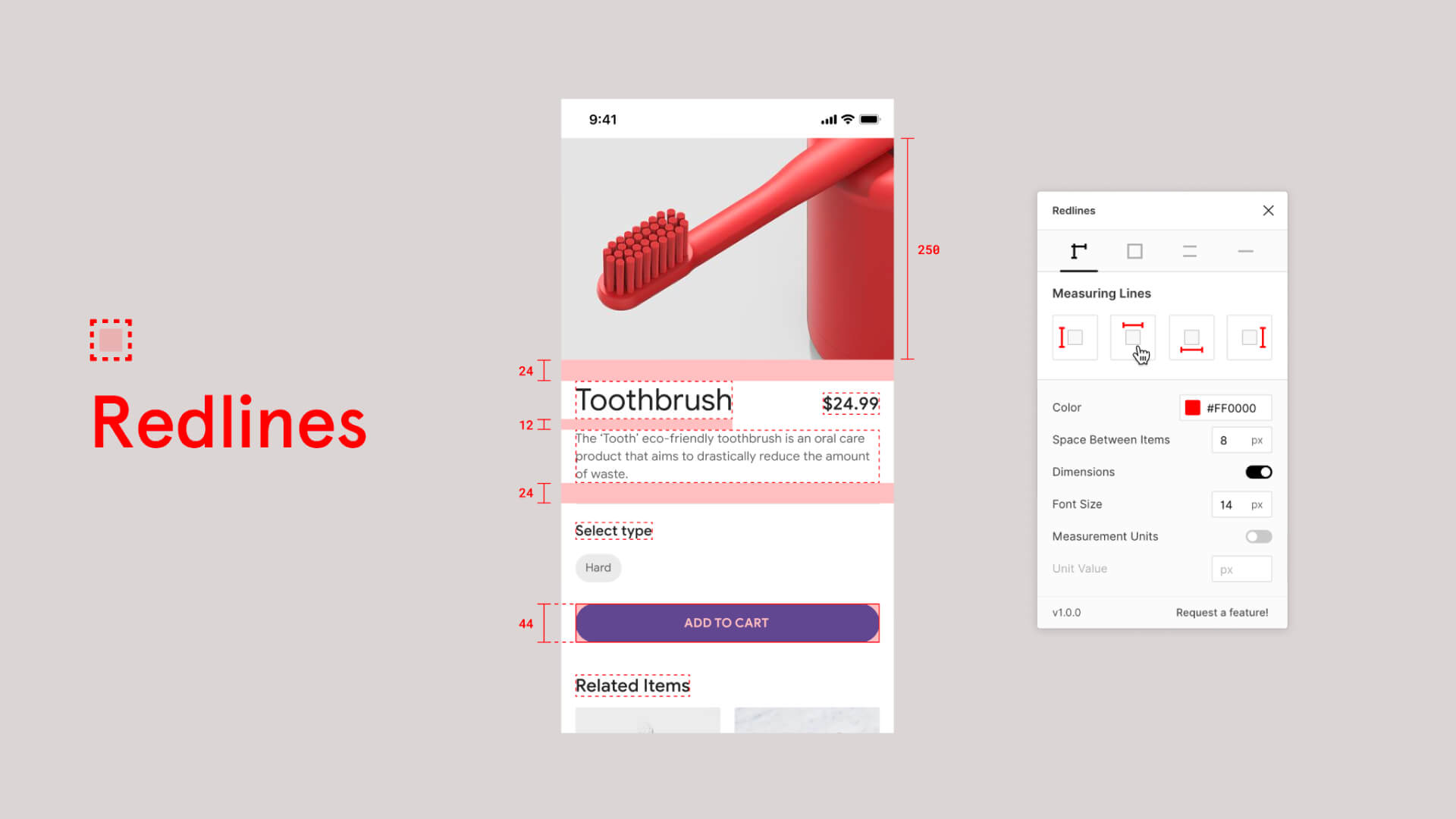
1. Search for and execute “Redlines” from Resources.
2. Select an element and click the “Measuring Lines” button to add size and lines to the position indicated on the icon (multiple elements can be selected and added in one batch).
3. Display of size. You can also set the size and lines to be drawn under the icon.
Color: Color of text and lines.
Space Between Items: Width between elements.
Dimensions: Display of dimensions.
Font Size: Font size.
Measurement Units: Add units to the size.
Unit Value: Set the unit to be added.
Outlines: In the “Outlines” tab, you can add rectangles in light red color (color can be customized).
Outlines” tab.
Color: The color of the lines and fill.
Opacity: The transparency of the fill.
You can also set the background of the fill, and enclose the text display area with a dotted line.
-

Design
(With Movie)How to use Figma’s plug-ins “Mockup” and “Vectary 3D”|Insert smartphone or PC mockups into your design.
Hanai Akhiro
date.2025.07.13
-

Design
How to use Figma’s “blobs” plug-in|Let’s create fluid shapes.
Hanai Akhiro
date.2025.07.12
-

Design
How to use Figma plug-ins “uigradients”, “Noisy Gradients”, “Grainy Gradients”, and “Mesh Gradients”|Let’s create attractive gradations.
Hanai Akhiro
date.2025.07.10
-

Design
How to use Figma’s “Wave & Curve” and “get waves” plug-ins.
Hanai Akhiro
date.2025.07.08
-

Design
How to use FigMap, a plugin for Figma|Insert a map.
Hanai Akhiro
date.2025.07.06
-

Design
How to use Figma’s “Split Shape” plug-in|Let’s create a columnar (grid) repetitive layout.
Hanai Akhiro
date.2025.07.04
-

Design
How to use Figma’s “Skew” plug-in|Apply italics to figures and text.
Hanai Akhiro
date.2025.07.02
-

Design
How to use Figma’s “Icons8 Background Remover” plug-in|Crop out the person and background.
Hanai Akhiro
date.2025.06.29
Popular
-

How to use Figma’s “Iconify” plug-in|Insert free icons into your design.
2025.05.27
-

How to use Figma’s “auto flow” plug-in|Let’s draw a screen transition diagram.
2025.06.26
-

How to use FigMap, a plugin for Figma|Insert a map.
2025.07.06
-

How to use Figma’s “Wave & Curve” and “get waves” plug-ins.
2025.07.08
-

How to use Figma’s “Instance Finder” plug-in.
2025.05.31
-

How to use Figma’s “Split Shape” plug-in|Let’s create a columnar (grid) repetitive layout.
2025.07.04
-

How to use Figma’s plugin “Google sheets sync”|Let’s reflect the information compiled in the spushi to the design in a batch.
2025.05.25
-

How to use Figma plug-ins “uigradients”, “Noisy Gradients”, “Grainy Gradients”, and “Mesh Gradients”|Let’s create attractive gradations.
2025.07.10






