要素間のサイズをワンクリック
で追加できるので便利です。

Design
【動画あり】Figmaのプラグイン『Redlines』の使い方|オブジェクトのサイズなどを記載しよう。
Post:2025.05.24 / Rewrite : 2025.07.02
View
569 views
Figmaでは、「option」を押しながら要素を選択すると、要素間の距離が表示されます。
それでも特に注意して欲しい場所やコンポーネントなどは、あえて記載することでデザイナー間でもルールを共有しやすくなります。

動画で見る|Figmaのプラグイン『Redlines』の使い方
Figmaのプラグイン『Redlines』の使い方

1.リソースから「Redlines」を検索、実行します。
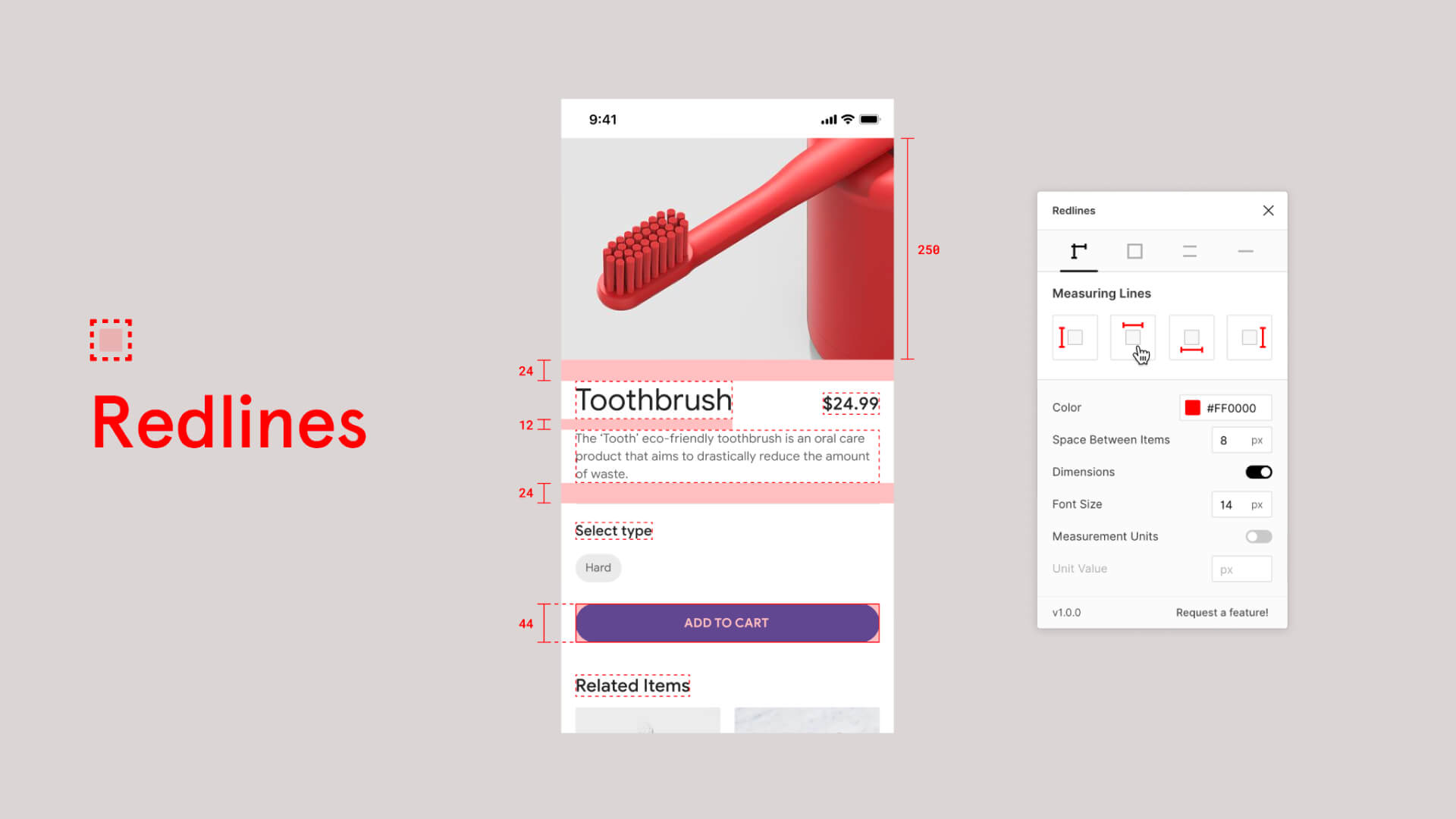
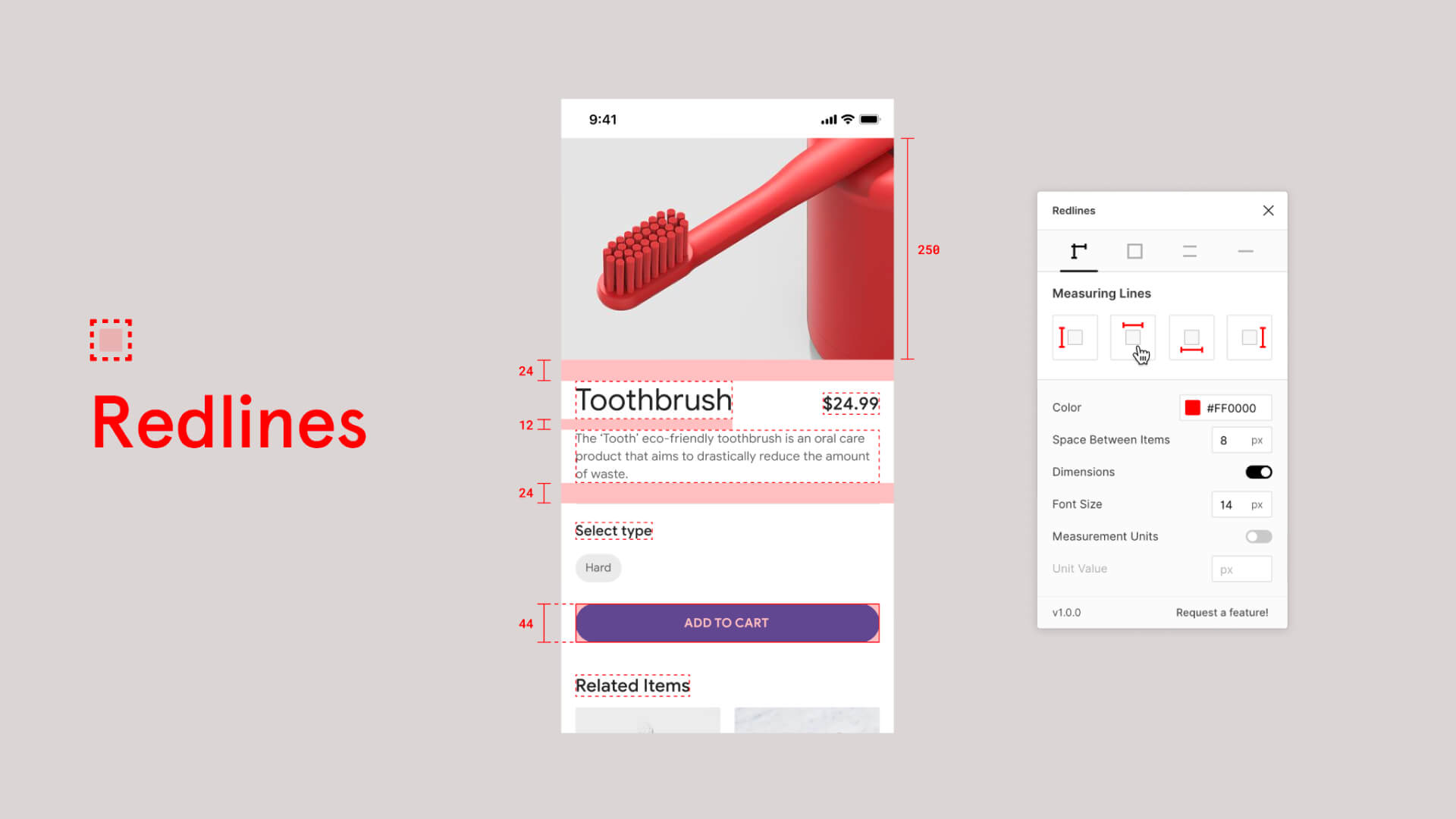
2.要素を選択して「Measuring Lines」ボタンをクリックすると、アイコンに表示された位置にサイズと線が追加されます(要素は複数選択して一括追加も可能です)。
3.サイズの表示。また、アイコンの下で描画するサイズや線の設定ができます。
Color:文字や線の色。
Space Between Items:要素間の幅。
Dimensions:寸法の表示。
Font Size:文字サイズ。
Measurement Units:サイズに単位を追加する。
Unit Value:」追加する単位の設定。
Outlines:「Outlines」タブでは、薄い赤色で長方形を追加できます(色はカスタマイズ可能です)。
「Outlines」タブ。
Color:線や塗りの色。
Opacity:塗りの透明度。
塗りの背景を設定したり、テキスト表示領域を点線で囲ったりする事もできます。
Parallel Lines。
「Parallel Lines」タブでは、選択した要素の上下や左右に実線や点線を追加できます。
Single Lines。
「Single Lines」タブでは、1本の実線や点線を追加できます。
図形に対して行う場合は、図形の「上」と「左」に線が追加されます。
-

Design
【動画あり】Figmaのプラグイン『Mockup』『Vectary 3D』の使い方|スマートフォンやPCのモックアップをデザインに挿入しよう。
Hanai Akhiro
date.2025.07.02
-

Design
【動画あり】Figmaのプラグイン『blobs』の使い方|流体シェイプを作ろう。
Hanai Akhiro
date.2025.06.29
-

Design
【動画あり】Figmaのプラグイン『uigradients』『Noisy Gradients』『Grainy Gradients』『Mesh Gradients』の使い方|魅力的なGradationを作ろう。
Hanai Akhiro
date.2025.06.27
-

Design
【動画あり】Figmaのプラグイン『Wave & Curve』『get waves』の使い方|波線を描こう。
Hanai Akhiro
date.2025.06.25
-

Design
【動画あり】Figmaのプラグイン『FigMap』の使い方|地図を挿入しよう。
Hanai Akhiro
date.2025.06.23
-

Design
【動画あり】Figmaのプラグイン『Split Shape』の使い方|段組み(グリッド)繰り返しレイアウトを作成しよう。
Hanai Akhiro
date.2025.06.21
-

Design
【動画あり】Figmaのプラグイン『Skew』の使い方|図形や文字に斜体をかけよう。
Hanai Akhiro
date.2025.06.19
-

Design
【動画あり】Figmaのプラグイン『Icons8 Background Remover』の使い方|人物、背景を切り抜こう。
Hanai Akhiro
date.2025.06.18
Popular
-

【動画あり】Figmaのプラグイン『uigradients』『Noisy Gradients』『Grainy Gradients』『Mesh Gradients』の使い方|魅力的なGradationを作ろう。
2025.06.27
-

【動画あり】Figmaのプラグイン『FigMap』の使い方|地図を挿入しよう。
2025.06.23
-

【動画あり】Figmaのプラグイン『blobs』の使い方|流体シェイプを作ろう。
2025.06.29
-

【動画あり】Figmaのプラグイン『Mockup』『Vectary 3D』の使い方|スマートフォンやPCのモックアップをデザインに挿入しよう。
2025.07.02
-

【動画あり】Figmaのプラグイン『Iconify』の使い方|フリー素材のアイコンをデザインに挿入しよう。
2025.05.14
-

【動画あり】Figmaのプラグイン『Split Shape』の使い方|段組み(グリッド)繰り返しレイアウトを作成しよう。
2025.06.21
-

【動画あり】Figmaのプラグイン『Wave & Curve』『get waves』の使い方|波線を描こう。
2025.06.25
-

【動画あり】Figmaのプラグイン『DownSize』の使い方|画像を圧縮しよう。
2025.06.11







