スタイルは名称を「/」で区切った名称で登録することで、
階層化して管理できるので、便利です。

Design
【動画あり】Figmaのプラグイン『styler』の使い方|スタイルを一括で登録しよう。
Post:2024.03.19 / Rewrite : 2024.03.19
View
149 views
Stylerを使って一括登録する時は、レイヤー名がそのままスタイル名になるので、レイヤーの名称には注意しましょう。

動画で見る|Figmaのプラグイン『styler』の使い方
Figmaのプラグイン『styler』の使い方

Figmaでは、塗り、テキスト、ドロップシャドウなどの効果をスタイルとして登録できます。
これらは、個別に一つずつ登録していくのも良いんですが、Stylerプラグインを使って、まとめて登録する事もできます。
知っておきたい事としては、スタイルは名称を「/」で区切った名称で登録することで、階層化して管理できるので、便利です。
Stylerを使って一括登録する時は、レイヤー名がそのままスタイル名になるので、レイヤーの名称には注意しましょう。
ここに、カラースタイル、テキストスタイル、エフェクトスタイルを一括して登録してみます。
登録できました。
例えば、スタイル名を変えたい時は、レイヤー名を変更して再度、Generateすれば、変えられますし、同じレイヤー名であれば、スタイルの変更後にGenerateすれば上書きされます。
ちなみに、エクストラクトスタイルから、登録しているスタイルを一括で吐き出す事もできます。
-

Design
【動画あり】Figmaのプラグイン『blobs』の使い方|流体シェイプを作ろう。
Hanai Akhiro
date.2024.04.03
-

Design
【動画あり】Figmaのプラグイン『uigradients』『Noisy Gradients』『Grainy Gradients』『Mesh Gradients』の使い方|魅力的なGradationを作ろう。
Hanai Akhiro
date.2024.04.02
-

Design
【動画あり】Figmaのプラグイン『Wave & Curve』『get waves』の使い方|波線を描こう。
Hanai Akhiro
date.2024.04.01
-

Design
【動画あり】Figmaのプラグイン『FigMap』の使い方|地図を挿入しよう。
Hanai Akhiro
date.2024.03.31
-

Design
【動画あり】Figmaのプラグイン『Split Shape』の使い方|段組み(グリッド)繰り返しレイアウトを作成しよう。
Hanai Akhiro
date.2024.03.29
-

Design
【動画あり】Figmaのプラグイン『Skew』の使い方|図形や文字に斜体をかけよう。
Hanai Akhiro
date.2024.03.28
-

Design
【動画あり】Figmaのプラグイン『Icons8 Background Remover』の使い方|人物、背景を切り抜こう。
Hanai Akhiro
date.2024.03.27
-

Design
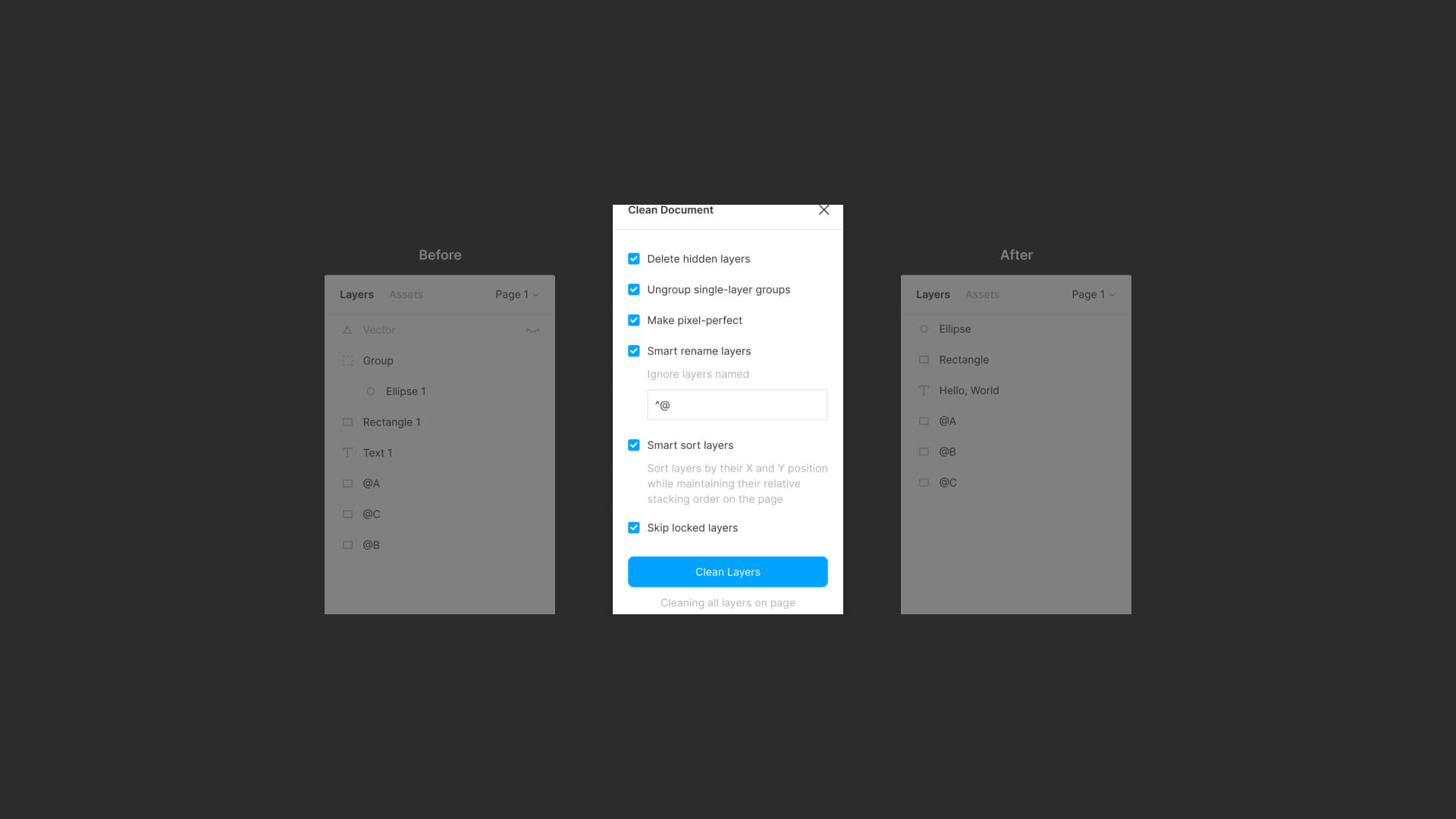
【動画あり】Figmaのプラグイン『Clean Document』の使い方|小数点が入った要素を整数化しよう。
No tags found for the current custom post.
Hanai Akhiro
date.2024.03.26
Popular
-

【動画あり】Figmaのプラグイン『FigMap』の使い方|地図を挿入しよう。
2024.03.31
-

【動画あり】Figmaのプラグイン『uigradients』『Noisy Gradients』『Grainy Gradients』『Mesh Gradients』の使い方|魅力的なGradationを作ろう。
2024.04.02
-

【動画あり】Figmaのプラグイン『Split Shape』の使い方|段組み(グリッド)繰り返しレイアウトを作成しよう。
2024.03.29
-

【動画あり】Figmaのプラグイン『blobs』の使い方|流体シェイプを作ろう。
2024.04.03
-

【動画あり】Figmaのプラグイン『Instance Finder』の使い方|インスタンスを、素早く検索しよう。
2024.03.18
-

【動画あり】Figmaのプラグイン『Skew』の使い方|図形や文字に斜体をかけよう。
2024.03.28
-

【動画あり】Figmaのプラグイン『Unsplush』『Content Reel』の使い方|フリー画像を挿入しよう。
2024.03.21
-

【動画あり】Figmaのプラグイン『Wave & Curve』『get waves』の使い方|波線を描こう。
2024.04.01






