円形や波系などテキストを
パスに沿って配置できます。

Design
【動画あり】Figmaのプラグイン『To Path』の使い方|テキストをパスに沿って配置してみよう。
Post:2026.01.07 / Rewrite : 2026.02.07
View
1,868 views
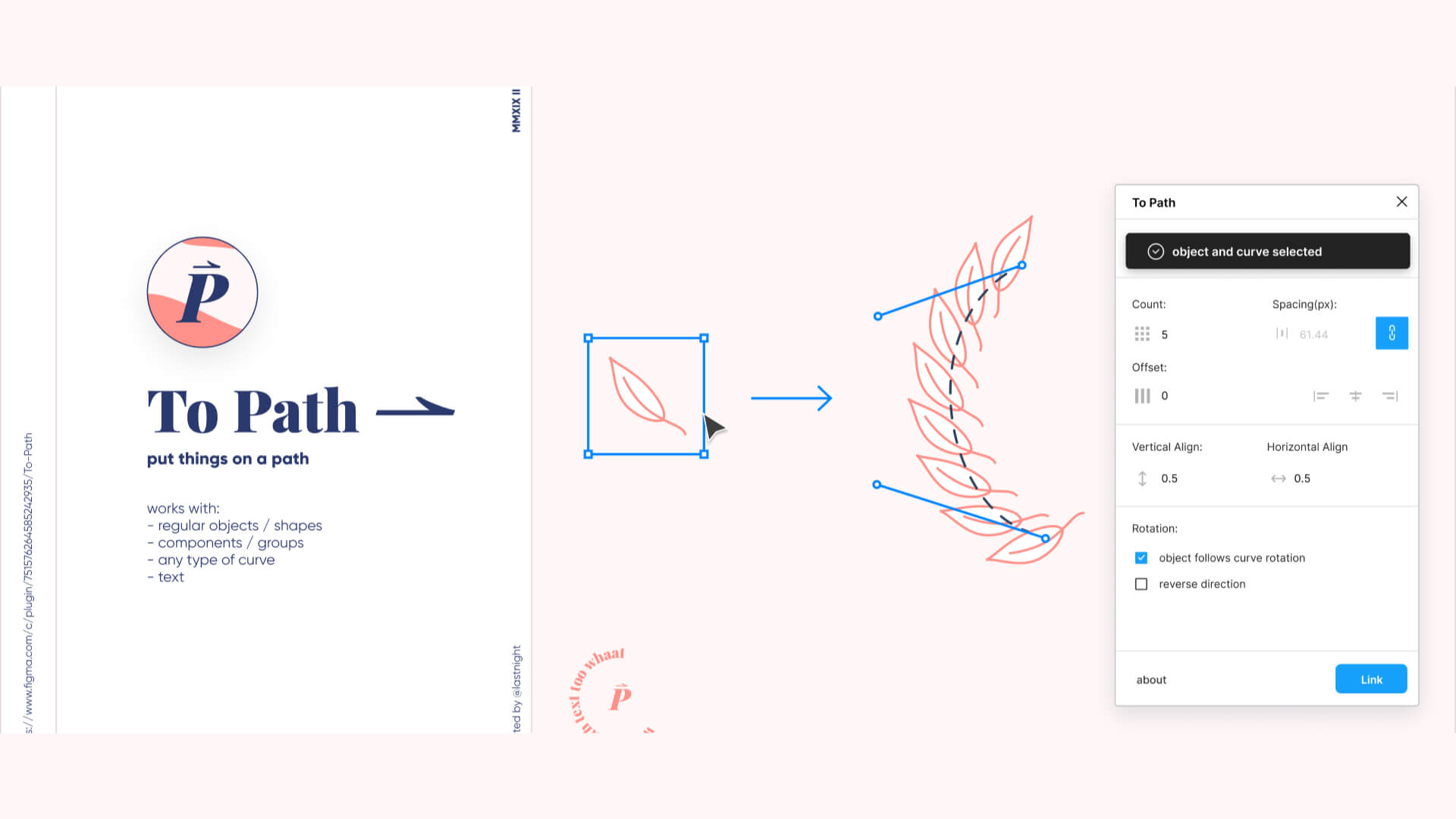
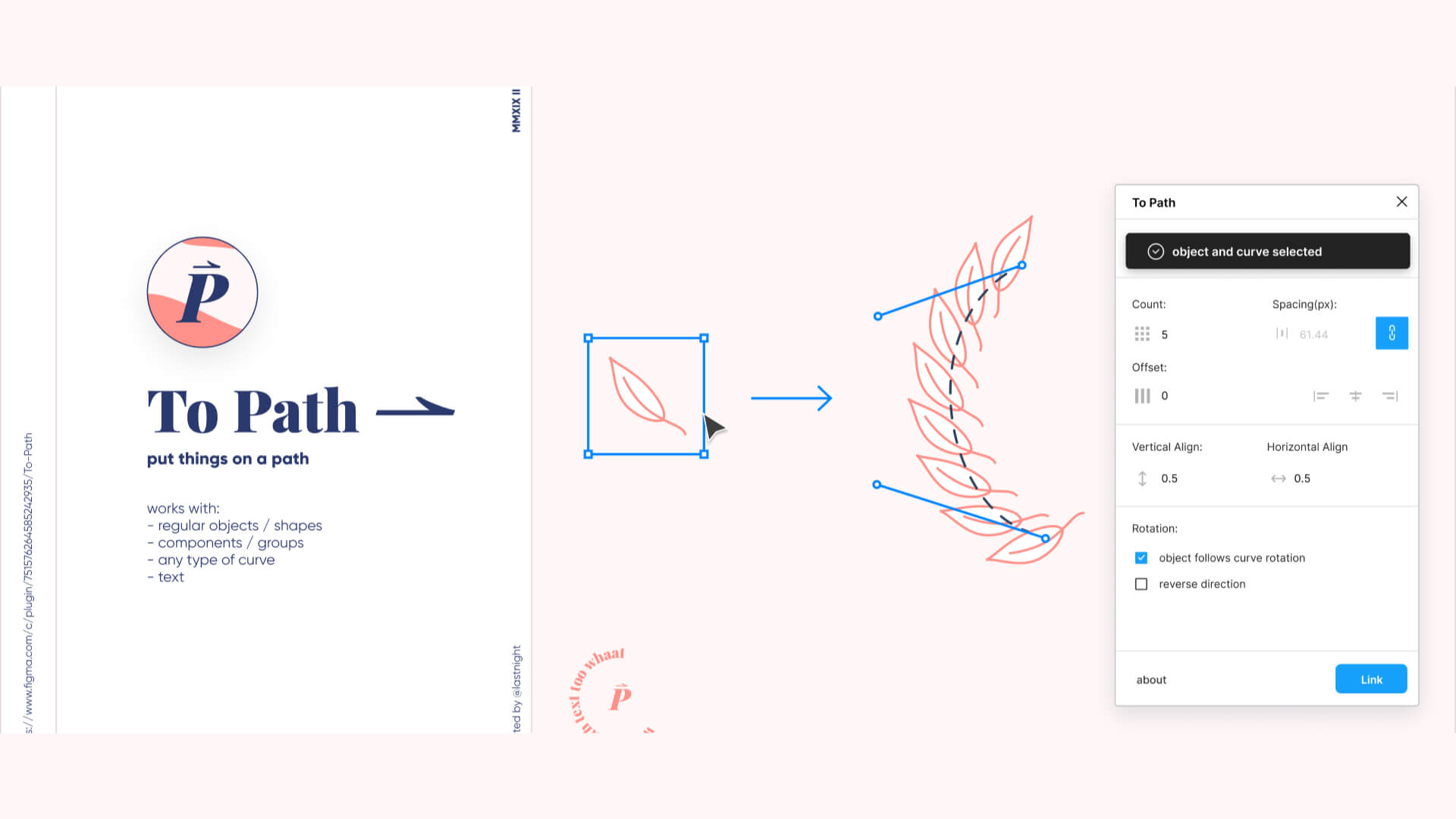
テキストを円や、波線などの曲線のパスに配置するには、To Pathプラグインを使います。

動画で見る|Figmaのプラグイン『To Path』の使い方
Figmaのプラグイン『To Path』の使い方

まず、テキストとオブジェクトを用意します。
それぞれを選択した状態で、To Pathプラグインを起動します。
Vertical Alignで垂直方向の配置、[Horizontal Align で水平方向の配置、Offset(px) の数字を増やしていくと、時計の進行方向にテキストの配置場所が進みます。
今回は初期設定のままでいきます。
Linkをクリックすると、パスに沿ってテキストが配置されます。
これでテキストを円形に配置することが出来ました。
ただ、円形のサイズに対してテキスト量が少なすぎるので、テキスト量を変更して、全体のバランスを調整してみましょう。
To Pathプラグインを停止して、元のテキストを削除しましょう。
次に、波線に沿って、テキストを配置してみます。
波線を描くには、Wave & Curveプラグインを使います。
ちょうど良い波線を表示させ createから挿入します。
あとは、同じ要領で、テキストを用意し、それぞれを選択した状態で、To Pathプラグインを走らせます。
良い感じですね。
-

Design
【動画あり】Figmaのプラグイン『Mockup』『Vectary 3D』の使い方|スマートフォンやPCのモックアップをデザインに挿入しよう。
Hanai Akhiro
date.2026.02.07
-

Design
【動画あり】Figmaのプラグイン『blobs』の使い方|流体シェイプを作ろう。
Hanai Akhiro
date.2026.02.04
-

Design
【動画あり】Figmaのプラグイン『uigradients』『Noisy Gradients』『Grainy Gradients』『Mesh Gradients』の使い方|魅力的なGradationを作ろう。
Hanai Akhiro
date.2026.02.02
-

Design
【動画あり】Figmaのプラグイン『Wave & Curve』『get waves』の使い方|波線を描こう。
Hanai Akhiro
date.2026.01.31
-

Design
【動画あり】Figmaのプラグイン『FigMap』の使い方|地図を挿入しよう。
Hanai Akhiro
date.2026.01.29
-

Design
【動画あり】Figmaのプラグイン『Split Shape』の使い方|段組み(グリッド)繰り返しレイアウトを作成しよう。
Hanai Akhiro
date.2026.01.27
-

Design
【動画あり】Figmaのプラグイン『Skew』の使い方|図形や文字に斜体をかけよう。
Hanai Akhiro
date.2026.01.25
-

Design
【動画あり】Figmaのプラグイン『Icons8 Background Remover』の使い方|人物、背景を切り抜こう。
Hanai Akhiro
date.2026.01.24
Popular
-

【動画あり】Figmaのプラグイン『FigMap』の使い方|地図を挿入しよう。
2026.01.29
-

【動画あり】Figmaのプラグイン『uigradients』『Noisy Gradients』『Grainy Gradients』『Mesh Gradients』の使い方|魅力的なGradationを作ろう。
2026.02.02
-

【動画あり】Figmaのプラグイン『Iconify』の使い方|フリー素材のアイコンをデザインに挿入しよう。
2025.12.20
-

【動画あり】Figmaのプラグイン『blobs』の使い方|流体シェイプを作ろう。
2026.02.04
-

【動画あり】Figmaのプラグイン『Mockup』『Vectary 3D』の使い方|スマートフォンやPCのモックアップをデザインに挿入しよう。
2026.02.07
-

【動画あり】Figmaのプラグイン『Split Shape』の使い方|段組み(グリッド)繰り返しレイアウトを作成しよう。
2026.01.27
-

【動画あり】Figmaのプラグイン『Wave & Curve』『get waves』の使い方|波線を描こう。
2026.01.31
-

【動画あり】Figmaのプラグイン『DownSize』の使い方|画像を圧縮しよう。
2026.01.17







