シートを一つ作っておけば、
その情報を使い回すことができます。

Design
【動画あり】Figmaのプラグイン『Google sheets sync』の使い方|スプシにまとめた情報を一括でデザインに反映しよう。
Post:2024.03.18 / Rewrite : 2024.03.18
View
371 views
例えばブログのデザインをしている時に、ブログの「タイトル」や「アイキャッチ画像」「抜粋文」を、毎回、手入力するのは大変ですよね。そんな時は、Googleスプレッドシートにまとめた情報を一括でデザインに反映できるGoogle sheets syncプラグインが便利です。

プラグイン『Google sheets sync』の使い方を動画で見る
プラグイン『Google sheets sync』の使い方

1.反映させたいGoogleスプレッドシートを用意します。
一行目に注目です。このtitle, img, textの部分を、Figmaのレイヤー名と同じにします。
画像を使用する場合、Googleスプレッドシートの値に画像のURLを指定します。URLは、.jpg、.png、または.gifで終わる必要があります。
ここでは、ダミー画像のジェネレーターサイト(https://placehold.jp/)のURLを指定します。
2.入力できたら、「共有」から一般的なアクセスを「リンクを知っている全員」とします。
3.次に、Figmaでメインコンポーネントを作成し、インスタンスをデザイン上に配置します。
レイヤー名が重要で、先ほど伝えた通り、Googleスプレッドシートの1行目と同じ名前にし「#」を頭に入れてください。
これで準備完了です。
4.データを挿入したいレイヤーを選択した状態で、リソースから、Google sheets syncプラグインを検索、起動します。
5.スプレッドシートのURLを入力したら、「Fetch & Sync」をクリックします。
情報が入りました。
6.ここで、画像がうまく入らなかった場合、スプレッドシートに入力したURLの最後が、
「.jpg」、「.png」、または「.gif」で終わっているか確認してください。
-

Design
【動画あり】Figmaのプラグイン『blobs』の使い方|流体シェイプを作ろう。
Hanai Akhiro
date.2024.04.03
-

Design
【動画あり】Figmaのプラグイン『uigradients』『Noisy Gradients』『Grainy Gradients』『Mesh Gradients』の使い方|魅力的なGradationを作ろう。
Hanai Akhiro
date.2024.04.02
-

Design
【動画あり】Figmaのプラグイン『Wave & Curve』『get waves』の使い方|波線を描こう。
Hanai Akhiro
date.2024.04.01
-

Design
【動画あり】Figmaのプラグイン『FigMap』の使い方|地図を挿入しよう。
Hanai Akhiro
date.2024.03.31
-

Design
【動画あり】Figmaのプラグイン『Split Shape』の使い方|段組み(グリッド)繰り返しレイアウトを作成しよう。
Hanai Akhiro
date.2024.03.29
-

Design
【動画あり】Figmaのプラグイン『Skew』の使い方|図形や文字に斜体をかけよう。
Hanai Akhiro
date.2024.03.28
-

Design
【動画あり】Figmaのプラグイン『Icons8 Background Remover』の使い方|人物、背景を切り抜こう。
Hanai Akhiro
date.2024.03.27
-

Design
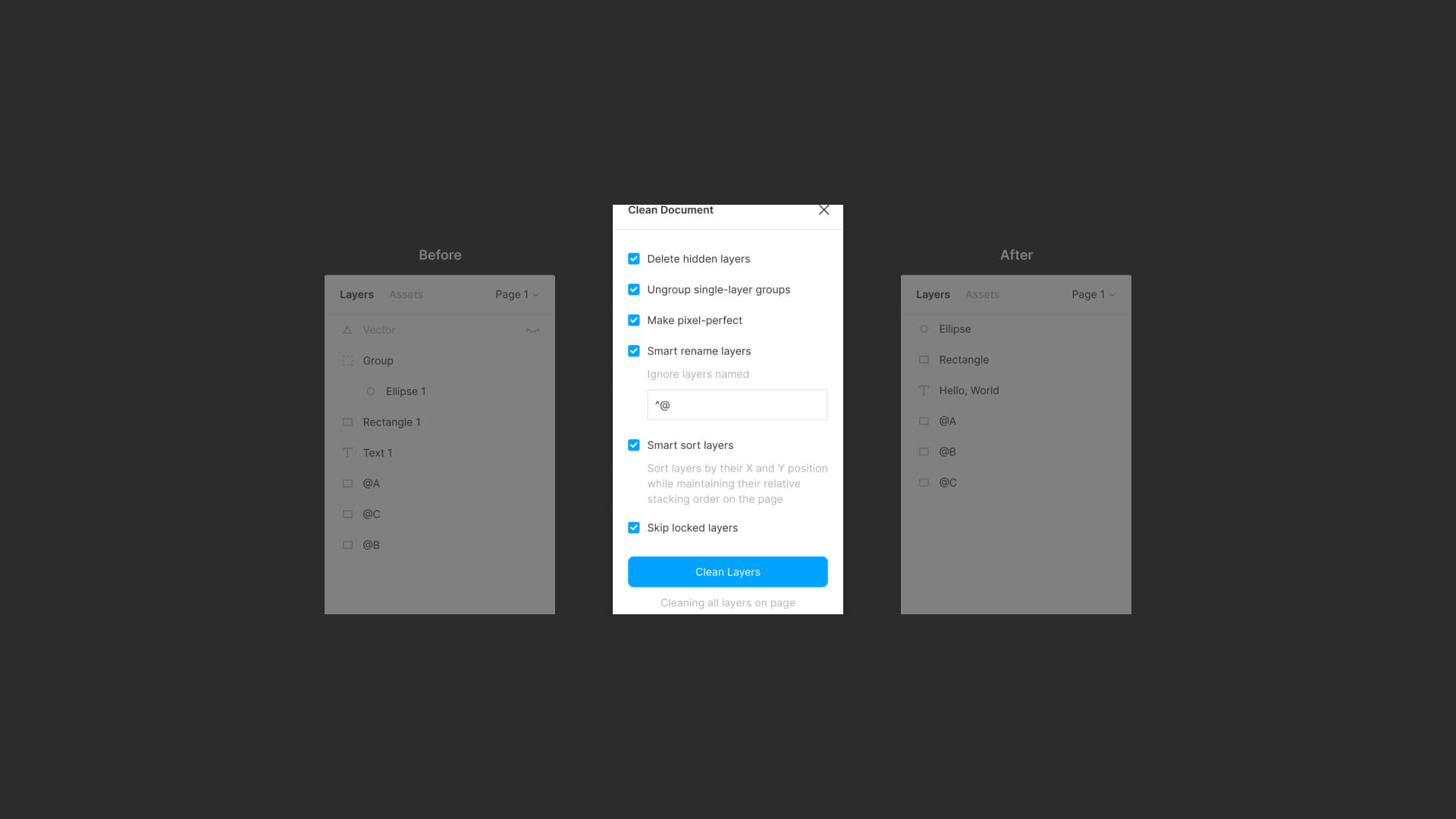
【動画あり】Figmaのプラグイン『Clean Document』の使い方|小数点が入った要素を整数化しよう。
No tags found for the current custom post.
Hanai Akhiro
date.2024.03.26
Popular
-

【動画あり】Figmaのプラグイン『FigMap』の使い方|地図を挿入しよう。
2024.03.31
-

【動画あり】Figmaのプラグイン『uigradients』『Noisy Gradients』『Grainy Gradients』『Mesh Gradients』の使い方|魅力的なGradationを作ろう。
2024.04.02
-

【動画あり】Figmaのプラグイン『Split Shape』の使い方|段組み(グリッド)繰り返しレイアウトを作成しよう。
2024.03.29
-

【動画あり】Figmaのプラグイン『blobs』の使い方|流体シェイプを作ろう。
2024.04.03
-

【動画あり】Figmaのプラグイン『Instance Finder』の使い方|インスタンスを、素早く検索しよう。
2024.03.18
-

【動画あり】Figmaのプラグイン『Skew』の使い方|図形や文字に斜体をかけよう。
2024.03.28
-

【動画あり】Figmaのプラグイン『Unsplush』『Content Reel』の使い方|フリー画像を挿入しよう。
2024.03.21
-

【動画あり】Figmaのプラグイン『Wave & Curve』『get waves』の使い方|波線を描こう。
2024.04.01






