画像やテキストを探す手間が省けるので
デザインの効率が上がります。

Design
【動画あり】Figmaのプラグイン『Content Reel』『Japanese dammy text』の使い方|公開を想定して、ダミーのテキストや画像をデザインに挿入しよう。
Post:2024.03.18 / Rewrite : 2024.03.18
View
147 views
Figmaのデザイン上では、プラグインを使う事で、簡単にダミーのデータを挿入する事が可能です。
公開を想定して、画像、テキスト(日本語)も簡単に挿入することができます。

目次
プラグインContent Reel,Unsplush,Japanese dammy textの使い方を動画で見る。
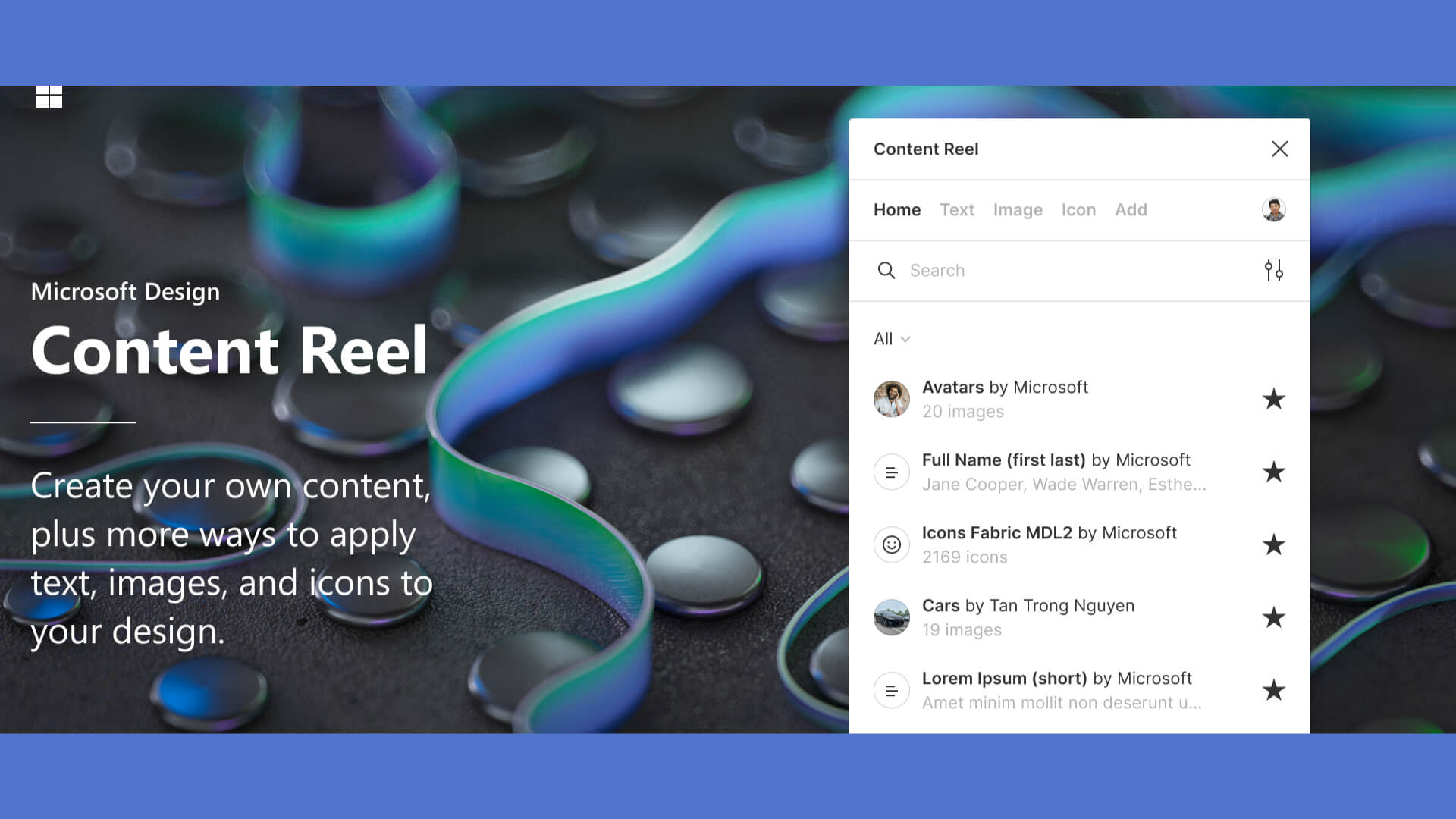
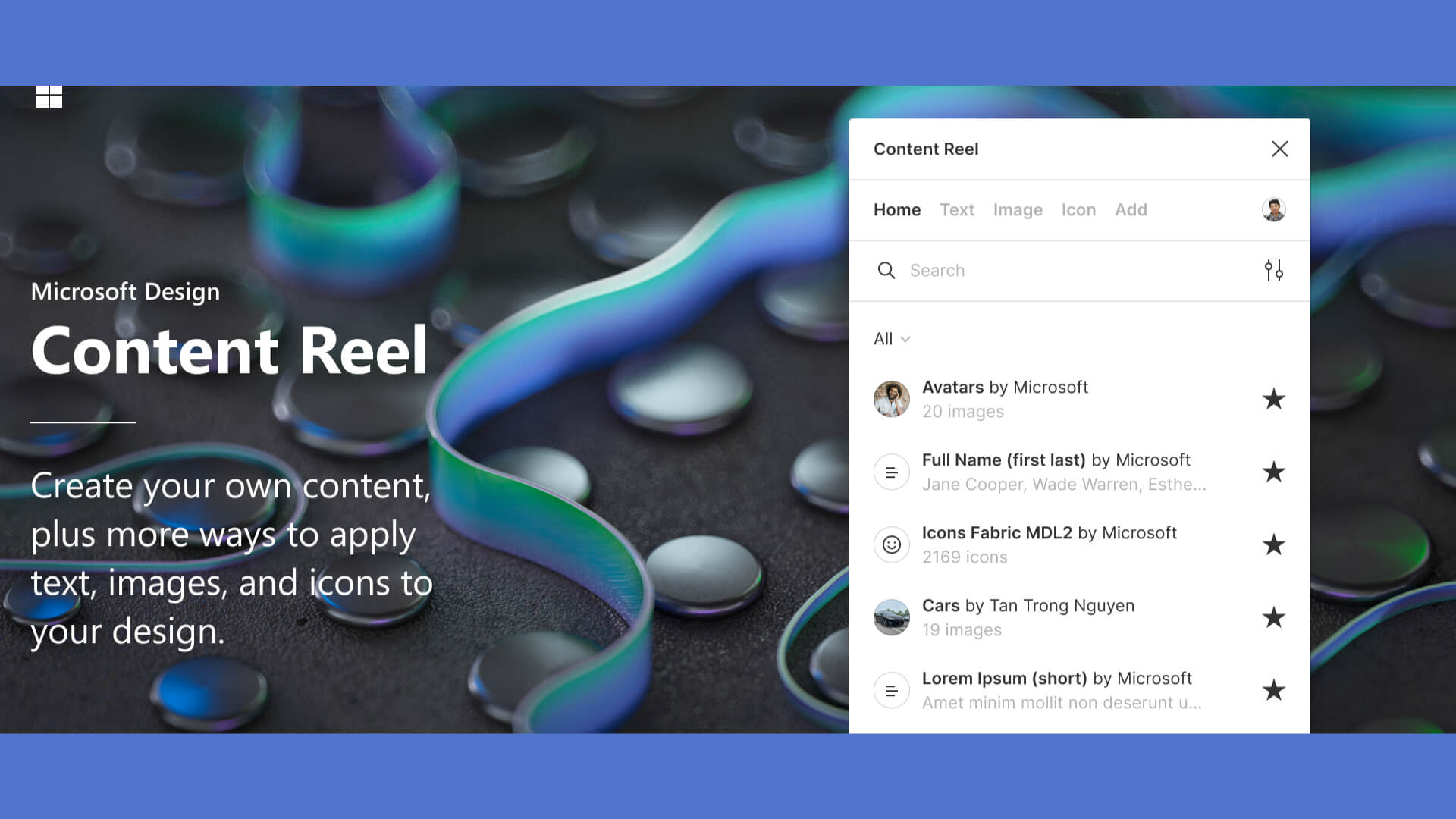
プラグインContent Reelの使い方

人物のアイコン画像を入れてみましょう。
1.画像を挿入したいオブジェクトを必要な数だけ選択し、プラグイン「Content Reel」を検索します。
2.パネルが開いたら、Imageを選択し、Avatarsをクリックし、下部のApply Allをクリックします。
ダミーの画像が入りました。同じ方法で、名前、職業、本文も入れてみます。
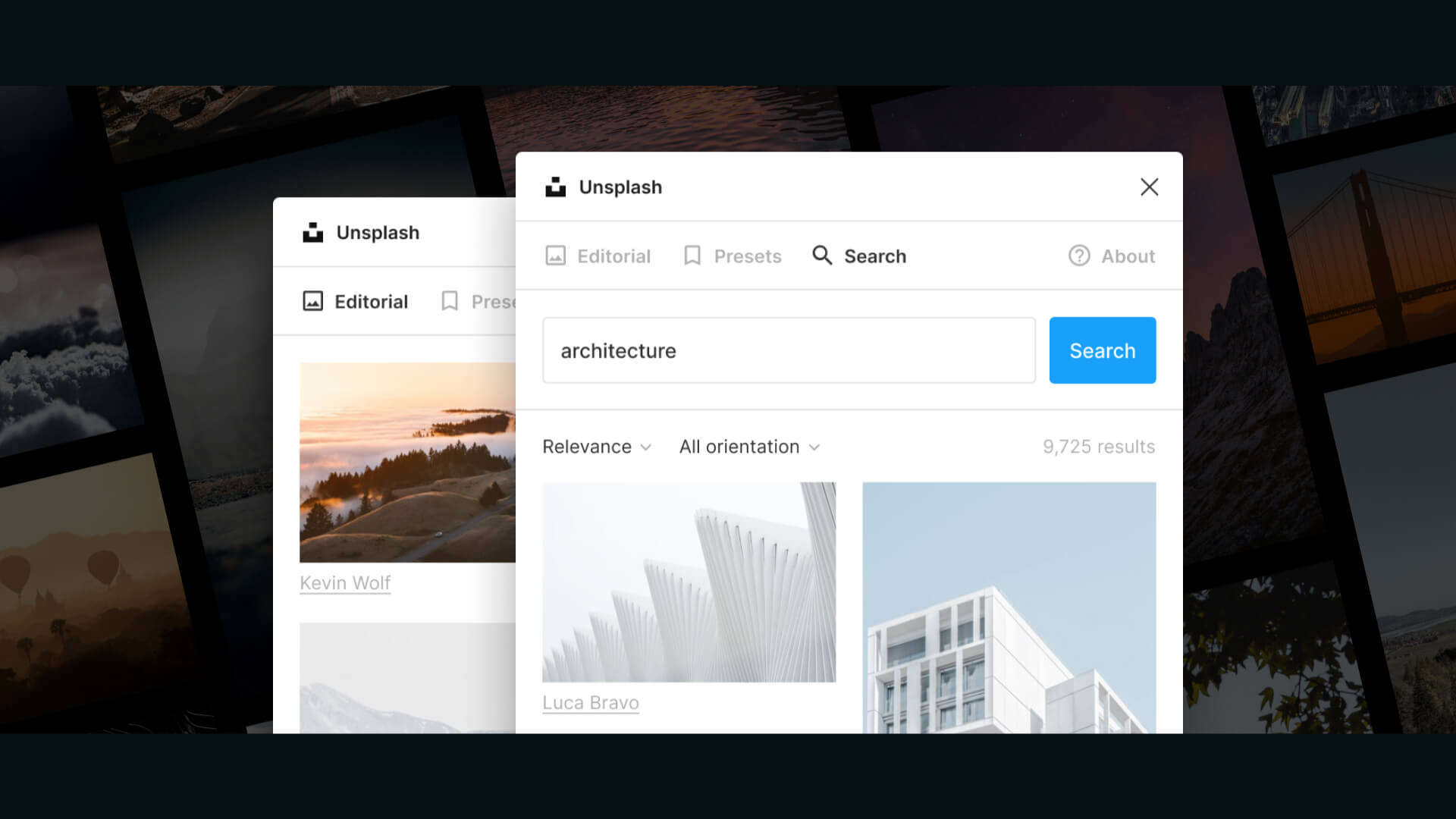
プラグインUnsplush(ダミー画像)の使い方

人物のアイコン画像を入れるのに、Unsplushを使ってみましょう。
1.画像を挿入したいオブジェクトを必要な数だけ選択し、プラグイン「unsplush」を検索します。
2.パネルが開いたら、Presetsを選択しPortraitをクリックしてみましょう。
更に、Searchから挿入したい画像を検索し指定することもできます。
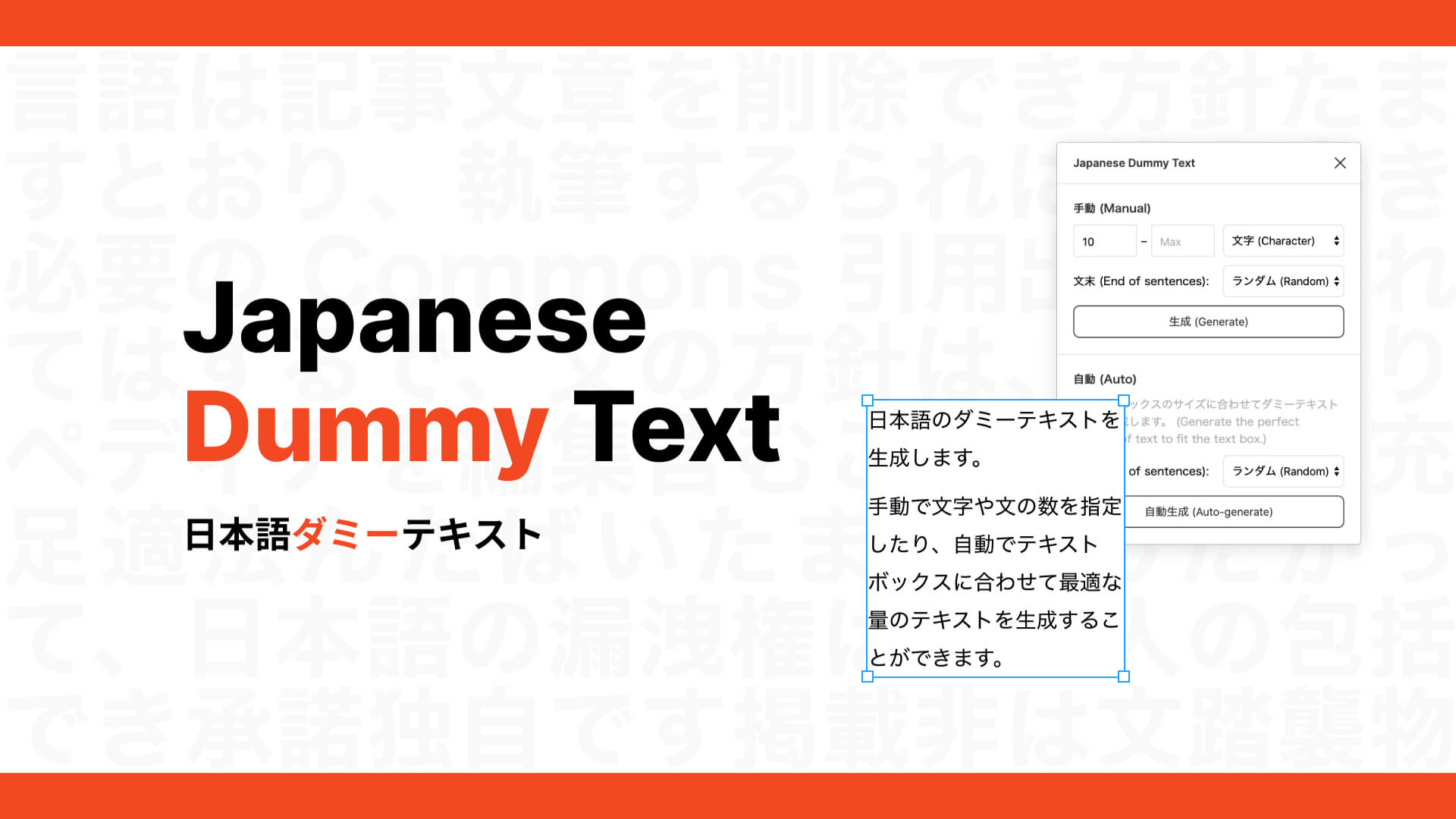
プラグインJapanese dammy textの使い方

日本語のダミーテキストを挿入するのに、Japanese dammy textを使います。
1.挿入したいテキストオブジェクトを必要な数だけ選択し、プラグイン「Japanese dammy text」を検索します。
こちらは、文字数を指定して入力する事も可能です。
-

Design
【動画あり】Figmaのプラグイン『blobs』の使い方|流体シェイプを作ろう。
Hanai Akhiro
date.2024.04.03
-

Design
【動画あり】Figmaのプラグイン『uigradients』『Noisy Gradients』『Grainy Gradients』『Mesh Gradients』の使い方|魅力的なGradationを作ろう。
Hanai Akhiro
date.2024.04.02
-

Design
【動画あり】Figmaのプラグイン『Wave & Curve』『get waves』の使い方|波線を描こう。
Hanai Akhiro
date.2024.04.01
-

Design
【動画あり】Figmaのプラグイン『FigMap』の使い方|地図を挿入しよう。
Hanai Akhiro
date.2024.03.31
-

Design
【動画あり】Figmaのプラグイン『Split Shape』の使い方|段組み(グリッド)繰り返しレイアウトを作成しよう。
Hanai Akhiro
date.2024.03.29
-

Design
【動画あり】Figmaのプラグイン『Skew』の使い方|図形や文字に斜体をかけよう。
Hanai Akhiro
date.2024.03.28
-

Design
【動画あり】Figmaのプラグイン『Icons8 Background Remover』の使い方|人物、背景を切り抜こう。
Hanai Akhiro
date.2024.03.27
-

Design
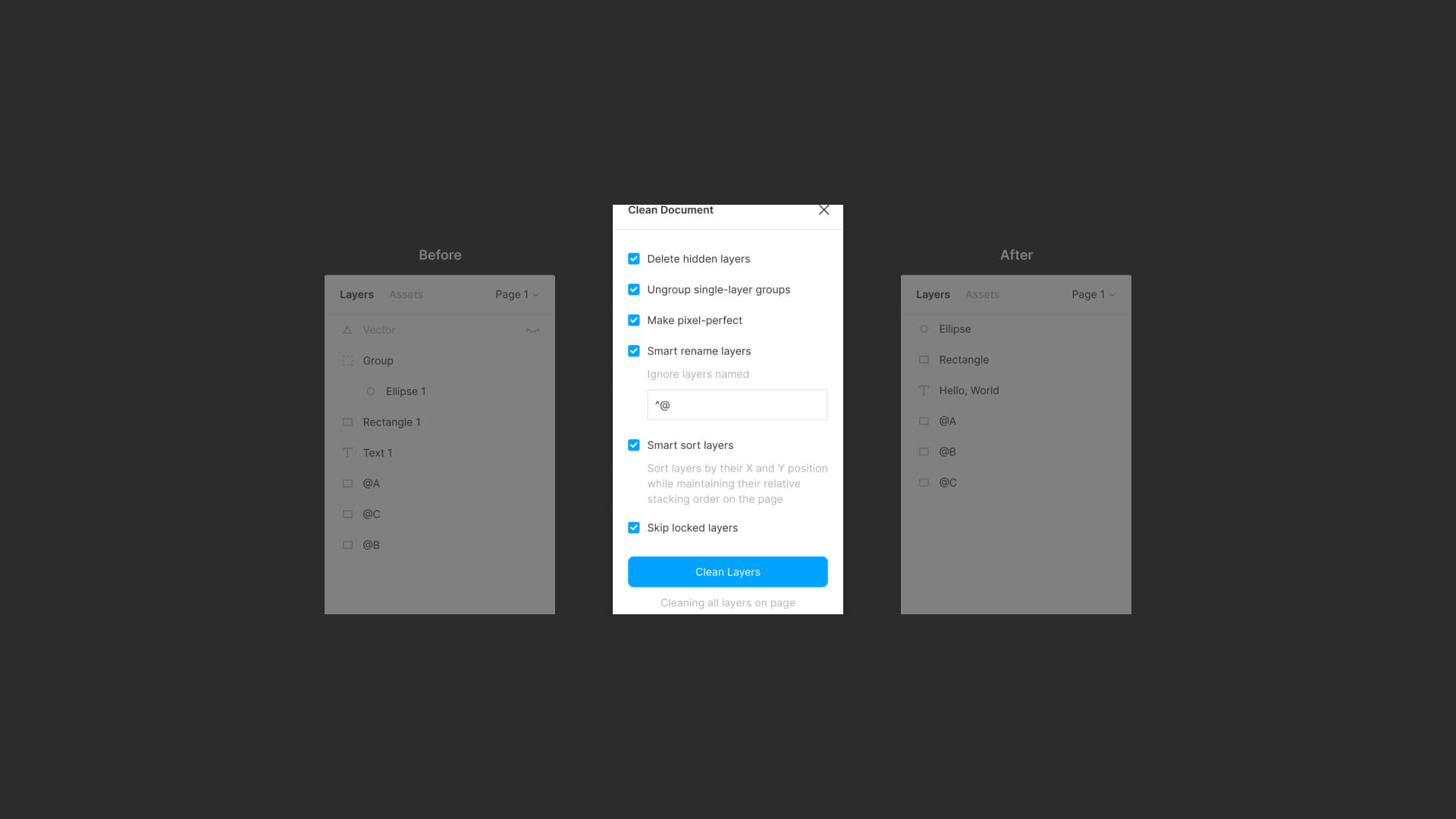
【動画あり】Figmaのプラグイン『Clean Document』の使い方|小数点が入った要素を整数化しよう。
No tags found for the current custom post.
Hanai Akhiro
date.2024.03.26
Popular
-

【動画あり】Figmaのプラグイン『FigMap』の使い方|地図を挿入しよう。
2024.03.31
-

【動画あり】Figmaのプラグイン『uigradients』『Noisy Gradients』『Grainy Gradients』『Mesh Gradients』の使い方|魅力的なGradationを作ろう。
2024.04.02
-

【動画あり】Figmaのプラグイン『Split Shape』の使い方|段組み(グリッド)繰り返しレイアウトを作成しよう。
2024.03.29
-

【動画あり】Figmaのプラグイン『blobs』の使い方|流体シェイプを作ろう。
2024.04.03
-

【動画あり】Figmaのプラグイン『Instance Finder』の使い方|インスタンスを、素早く検索しよう。
2024.03.18
-

【動画あり】Figmaのプラグイン『Skew』の使い方|図形や文字に斜体をかけよう。
2024.03.28
-

【動画あり】Figmaのプラグイン『Unsplush』『Content Reel』の使い方|フリー画像を挿入しよう。
2024.03.21
-

【動画あり】Figmaのプラグイン『Wave & Curve』『get waves』の使い方|波線を描こう。
2024.04.01






