文字や背景色などのコントラスト比を
調べるには「Contrast」プラグインを使います。

Design
【動画あり】Figmaのプラグイン『Contrast』『A11y – Color Contrast Checker』の使い方
Post:2025.12.23 / Rewrite : 2026.01.29
View
2,045 views
コントラスト比は、広告バナーやWebサイトで背景色に対して読みやすい文字色を選択したり、アクセシビリティ観点から誰でも読みやすいデザインを作る上で非常に重要です。

目次
動画で見る|Figmaのプラグイン『Contrast』『A11y – Color Contrast Checker』の使い方
Figmaのプラグイン『Contrast』の使い方

1.リソースから、Contrastを検索・起動します。
2.「Select」モードでは、要素ごとのコントラスト比を計測できます。
この状態で、コントラスト比を測りたいテキストやオブジェクトを選択すると、ポップアップに「FAIL」や「AA」といったスコアが表示されます。
3.「Scan」モードでは、ページ全体の要素をまとめて計測できます。
全体を俯瞰して調整したい場合は非常に効率的に計測できます。
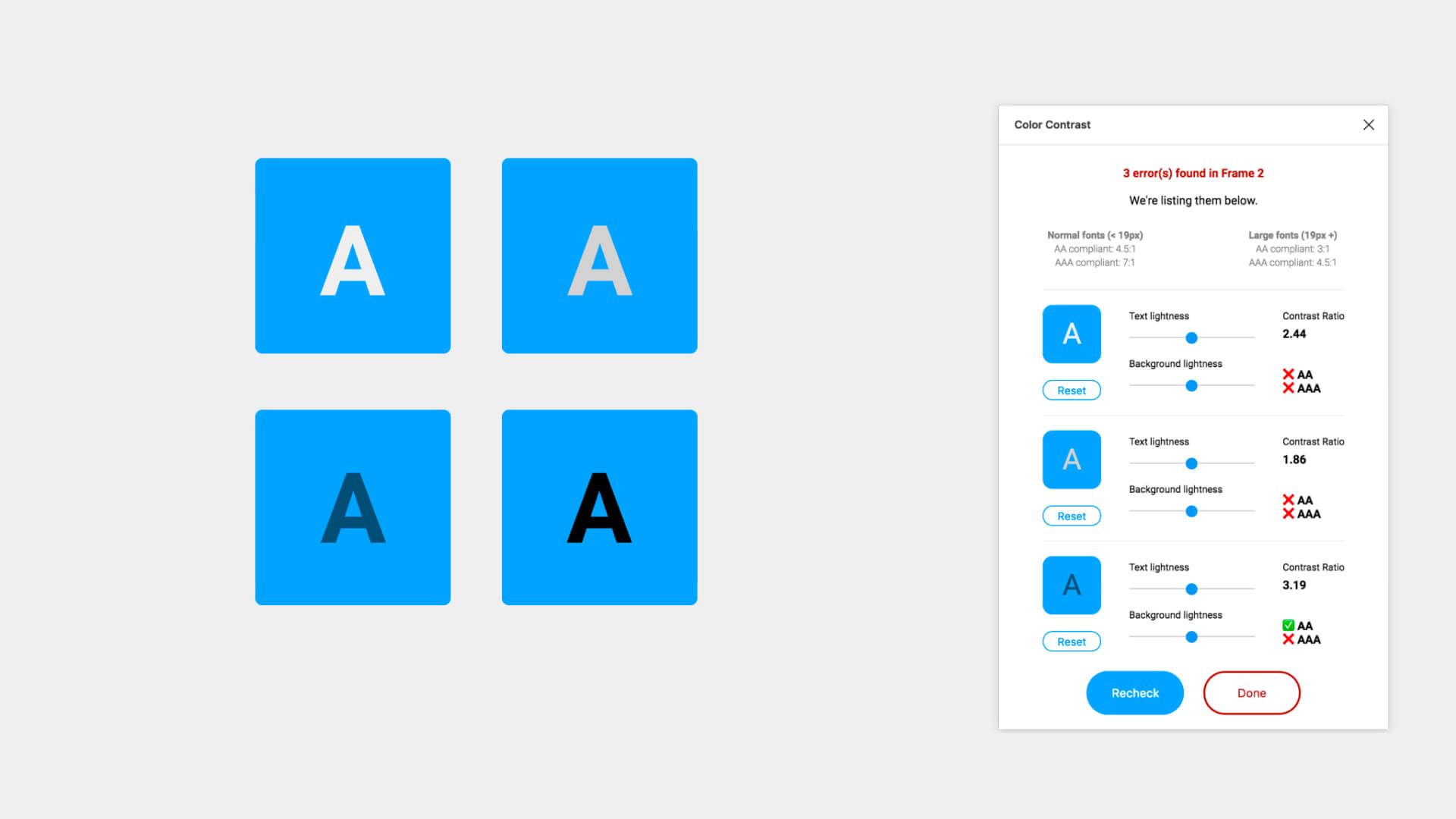
Figmaのプラグイン『A11y – Color Contrast Checker』の使い方

1.チェックしたいフレームを選択し、Checkをクリックします。
2.問題のある要素を確認し、UIから問題のないコントラスト比を算出する事ができます。
-

Design
【動画あり】Figmaのプラグイン『Mockup』『Vectary 3D』の使い方|スマートフォンやPCのモックアップをデザインに挿入しよう。
Hanai Akhiro
date.2026.01.29
-

Design
【動画あり】Figmaのプラグイン『blobs』の使い方|流体シェイプを作ろう。
Hanai Akhiro
date.2026.01.26
-

Design
【動画あり】Figmaのプラグイン『uigradients』『Noisy Gradients』『Grainy Gradients』『Mesh Gradients』の使い方|魅力的なGradationを作ろう。
Hanai Akhiro
date.2026.01.24
-

Design
【動画あり】Figmaのプラグイン『Wave & Curve』『get waves』の使い方|波線を描こう。
Hanai Akhiro
date.2026.01.22
-

Design
【動画あり】Figmaのプラグイン『FigMap』の使い方|地図を挿入しよう。
Hanai Akhiro
date.2026.01.20
-

Design
【動画あり】Figmaのプラグイン『Split Shape』の使い方|段組み(グリッド)繰り返しレイアウトを作成しよう。
Hanai Akhiro
date.2026.01.18
-

Design
【動画あり】Figmaのプラグイン『Skew』の使い方|図形や文字に斜体をかけよう。
Hanai Akhiro
date.2026.01.16
-

Design
【動画あり】Figmaのプラグイン『Icons8 Background Remover』の使い方|人物、背景を切り抜こう。
Hanai Akhiro
date.2026.01.15
Popular
-

【動画あり】Figmaのプラグイン『FigMap』の使い方|地図を挿入しよう。
2026.01.20
-

【動画あり】Figmaのプラグイン『uigradients』『Noisy Gradients』『Grainy Gradients』『Mesh Gradients』の使い方|魅力的なGradationを作ろう。
2026.01.24
-

【動画あり】Figmaのプラグイン『Iconify』の使い方|フリー素材のアイコンをデザインに挿入しよう。
2025.12.11
-

【動画あり】Figmaのプラグイン『blobs』の使い方|流体シェイプを作ろう。
2026.01.26
-

【動画あり】Figmaのプラグイン『Mockup』『Vectary 3D』の使い方|スマートフォンやPCのモックアップをデザインに挿入しよう。
2026.01.29
-

【動画あり】Figmaのプラグイン『Split Shape』の使い方|段組み(グリッド)繰り返しレイアウトを作成しよう。
2026.01.18
-

【動画あり】Figmaのプラグイン『Wave & Curve』『get waves』の使い方|波線を描こう。
2026.01.22
-

【動画あり】Figmaのプラグイン『DownSize』の使い方|画像を圧縮しよう。
2026.01.08






