画像やテキストを探す手間が省けるので
デザインの効率が上がります。

Design
【動画あり】Figmaのプラグイン『Content Reel』『Japanese dammy text』の使い方|公開を想定して、ダミーのテキストや画像をデザインに挿入しよう。
Post:2025.12.16 / Rewrite : 2026.02.07
View
1,242 views
Figmaのデザイン上では、プラグインを使う事で、簡単にダミーのデータを挿入する事が可能です。
公開を想定して、画像、テキスト(日本語)も簡単に挿入することができます。

目次
プラグインContent Reel,Unsplush,Japanese dammy textの使い方を動画で見る。
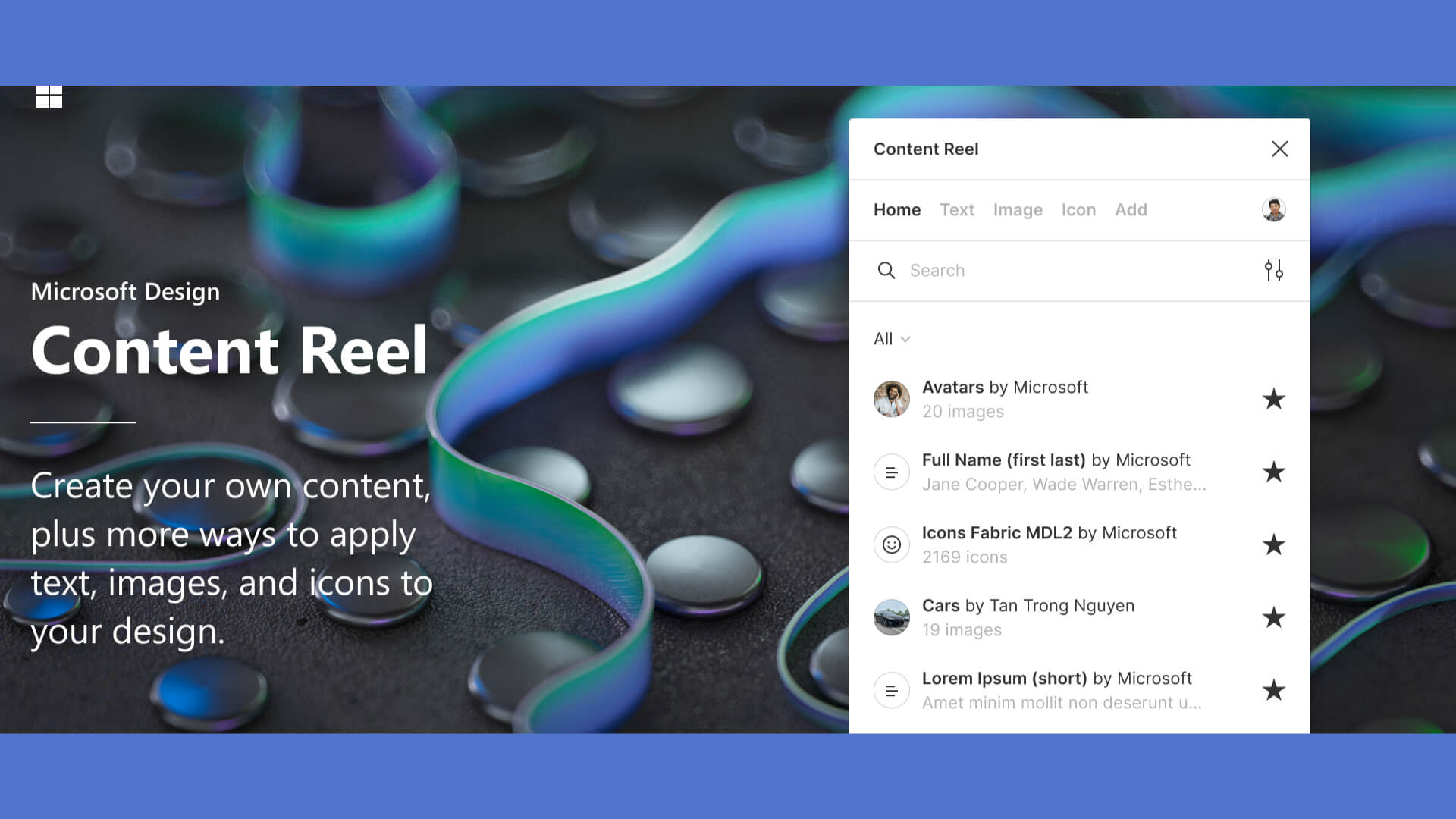
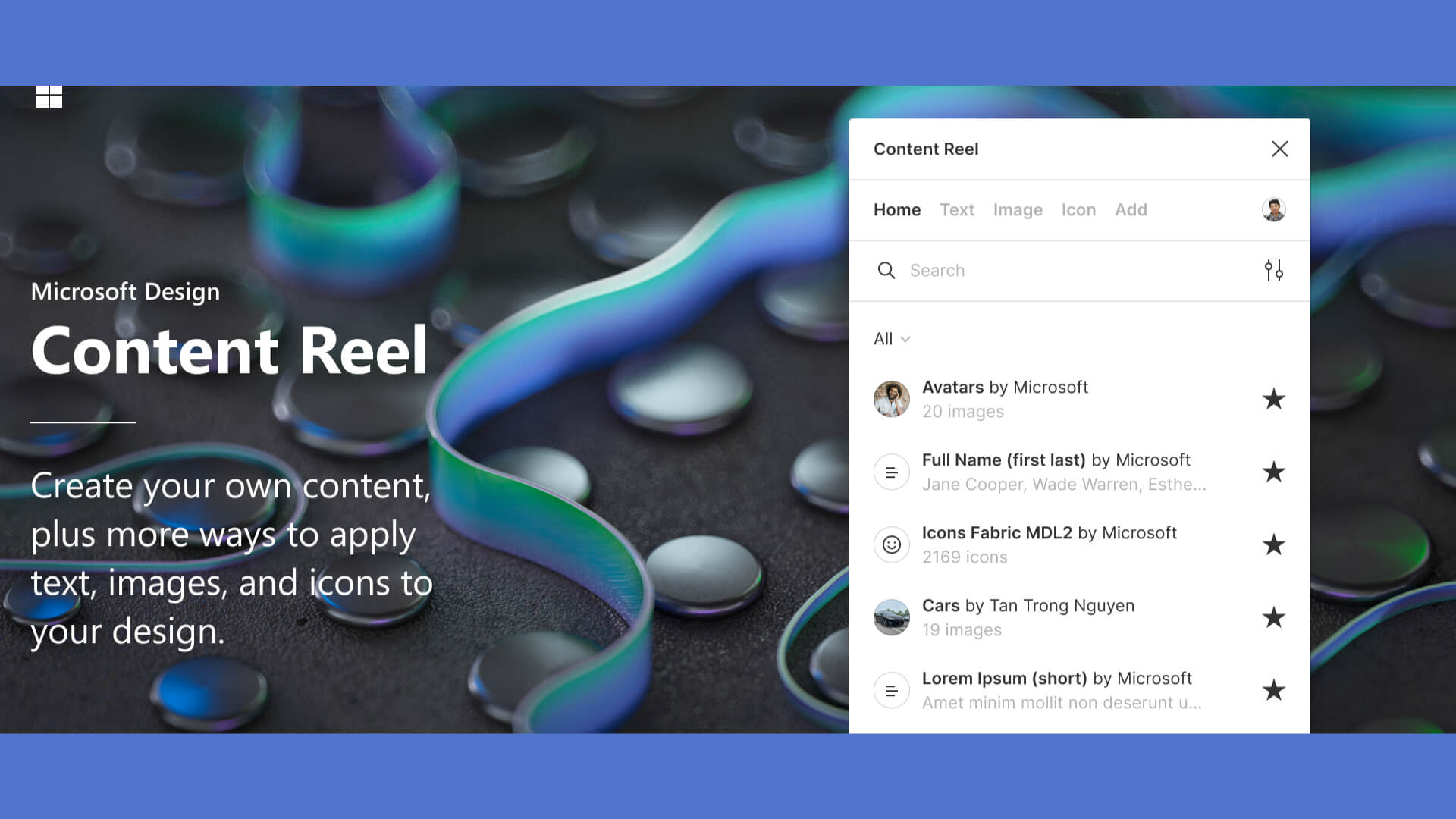
プラグインContent Reelの使い方

人物のアイコン画像を入れてみましょう。
1.画像を挿入したいオブジェクトを必要な数だけ選択し、プラグイン「Content Reel」を検索します。
2.パネルが開いたら、Imageを選択し、Avatarsをクリックし、下部のApply Allをクリックします。
ダミーの画像が入りました。同じ方法で、名前、職業、本文も入れてみます。
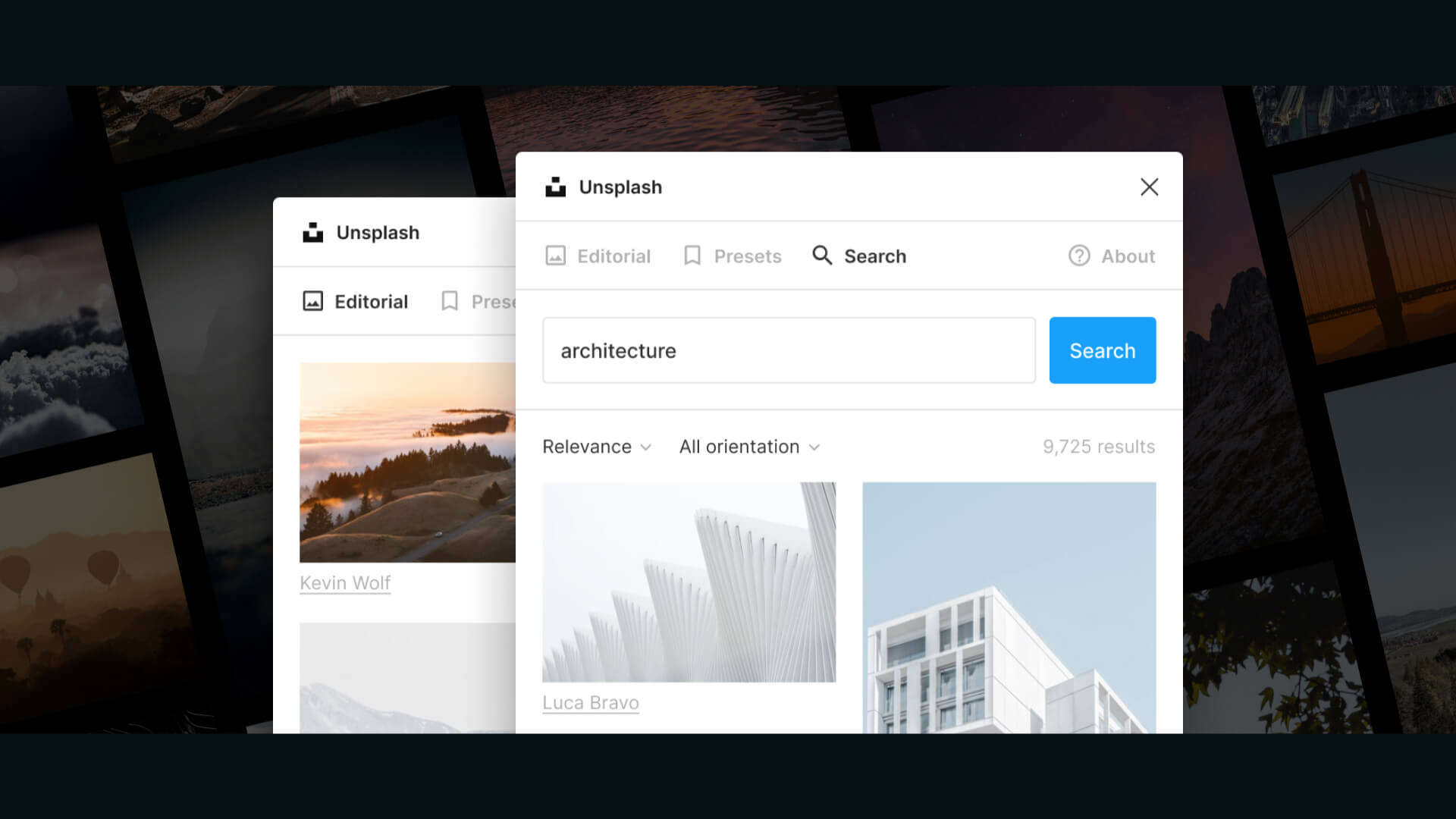
プラグインUnsplush(ダミー画像)の使い方

人物のアイコン画像を入れるのに、Unsplushを使ってみましょう。
1.画像を挿入したいオブジェクトを必要な数だけ選択し、プラグイン「unsplush」を検索します。
2.パネルが開いたら、Presetsを選択しPortraitをクリックしてみましょう。
更に、Searchから挿入したい画像を検索し指定することもできます。
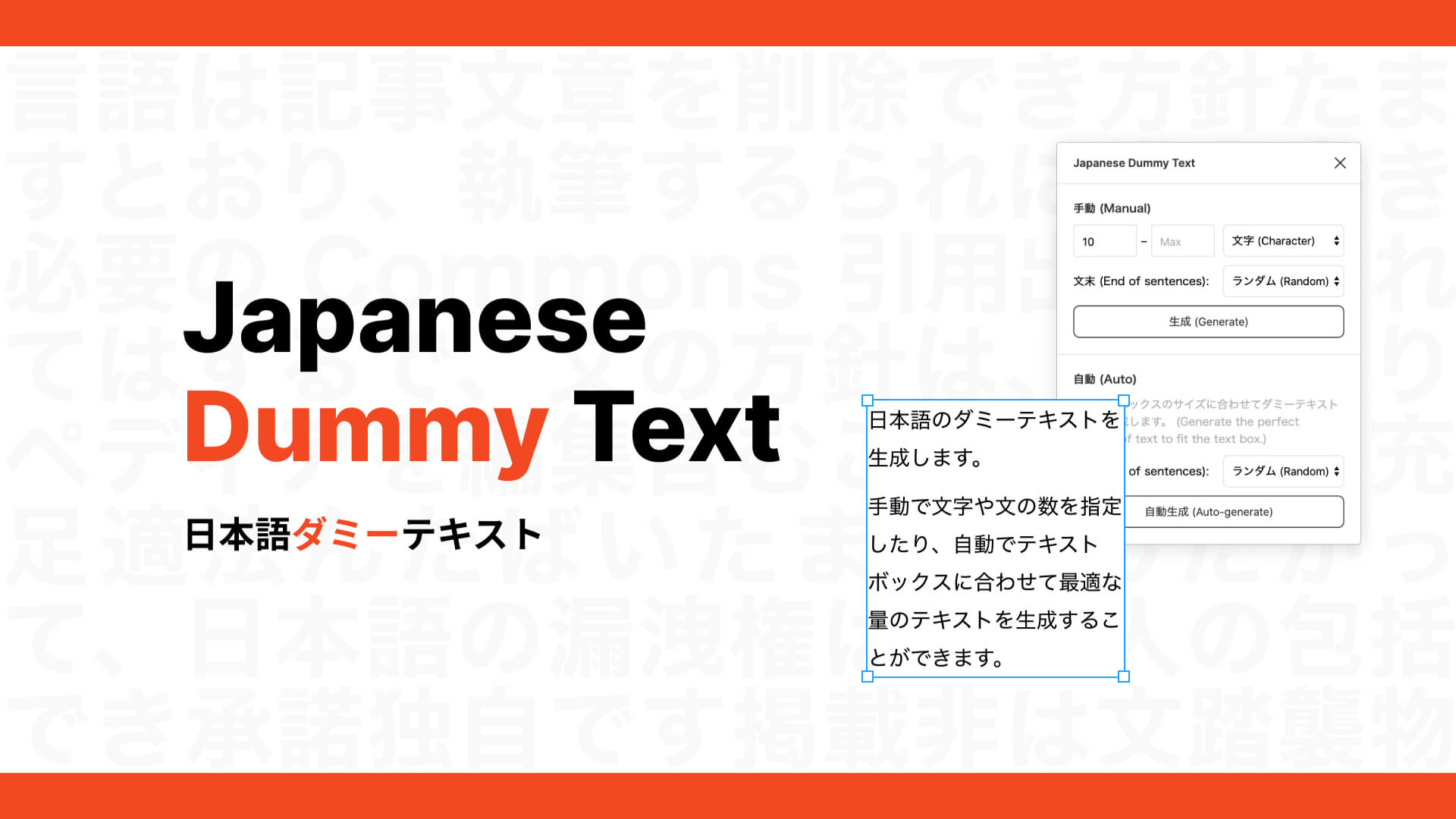
プラグインJapanese dammy textの使い方

日本語のダミーテキストを挿入するのに、Japanese dammy textを使います。
1.挿入したいテキストオブジェクトを必要な数だけ選択し、プラグイン「Japanese dammy text」を検索します。
こちらは、文字数を指定して入力する事も可能です。
-

Design
【動画あり】Figmaのプラグイン『Mockup』『Vectary 3D』の使い方|スマートフォンやPCのモックアップをデザインに挿入しよう。
Hanai Akhiro
date.2026.02.07
-

Design
【動画あり】Figmaのプラグイン『blobs』の使い方|流体シェイプを作ろう。
Hanai Akhiro
date.2026.02.04
-

Design
【動画あり】Figmaのプラグイン『uigradients』『Noisy Gradients』『Grainy Gradients』『Mesh Gradients』の使い方|魅力的なGradationを作ろう。
Hanai Akhiro
date.2026.02.02
-

Design
【動画あり】Figmaのプラグイン『Wave & Curve』『get waves』の使い方|波線を描こう。
Hanai Akhiro
date.2026.01.31
-

Design
【動画あり】Figmaのプラグイン『FigMap』の使い方|地図を挿入しよう。
Hanai Akhiro
date.2026.01.29
-

Design
【動画あり】Figmaのプラグイン『Split Shape』の使い方|段組み(グリッド)繰り返しレイアウトを作成しよう。
Hanai Akhiro
date.2026.01.27
-

Design
【動画あり】Figmaのプラグイン『Skew』の使い方|図形や文字に斜体をかけよう。
Hanai Akhiro
date.2026.01.25
-

Design
【動画あり】Figmaのプラグイン『Icons8 Background Remover』の使い方|人物、背景を切り抜こう。
Hanai Akhiro
date.2026.01.24
Popular
-

【動画あり】Figmaのプラグイン『FigMap』の使い方|地図を挿入しよう。
2026.01.29
-

【動画あり】Figmaのプラグイン『uigradients』『Noisy Gradients』『Grainy Gradients』『Mesh Gradients』の使い方|魅力的なGradationを作ろう。
2026.02.02
-

【動画あり】Figmaのプラグイン『Iconify』の使い方|フリー素材のアイコンをデザインに挿入しよう。
2025.12.20
-

【動画あり】Figmaのプラグイン『blobs』の使い方|流体シェイプを作ろう。
2026.02.04
-

【動画あり】Figmaのプラグイン『Mockup』『Vectary 3D』の使い方|スマートフォンやPCのモックアップをデザインに挿入しよう。
2026.02.07
-

【動画あり】Figmaのプラグイン『Split Shape』の使い方|段組み(グリッド)繰り返しレイアウトを作成しよう。
2026.01.27
-

【動画あり】Figmaのプラグイン『Wave & Curve』『get waves』の使い方|波線を描こう。
2026.01.31
-

【動画あり】Figmaのプラグイン『DownSize』の使い方|画像を圧縮しよう。
2026.01.17







