Command + Shift + K を押し、
複数画像を選択して追加する事もできます。

Design
【動画あり】Figmaのプラグイン『Unsplush』『Content Reel』の使い方|フリー画像を挿入しよう。
Post:2026.01.06 / Rewrite : 2026.01.29
View
2,042 views
ウェブやアプリのデザインを進める上で、フリー素材の画像が手軽に入れられたら便利です。unsplushプラグインを使ってみましょう。

目次
動画で見る|Figmaのプラグイン『Unsplush』『Content Reel』の使い方
Figmaのプラグイン『Unsplush』の使い方

1.画像を挿入したいオブジェクトを必要な数だけ選択し、プラグイン「unsplush」を検索します。
2.パネルが開いたら、Presetsを選択しPortraitをクリックしてみましょう。
画像が入りました。
更に、Searchから挿入したい画像を検索し指定することもできます。
Figmaのプラグイン『Content Reel』の使い方

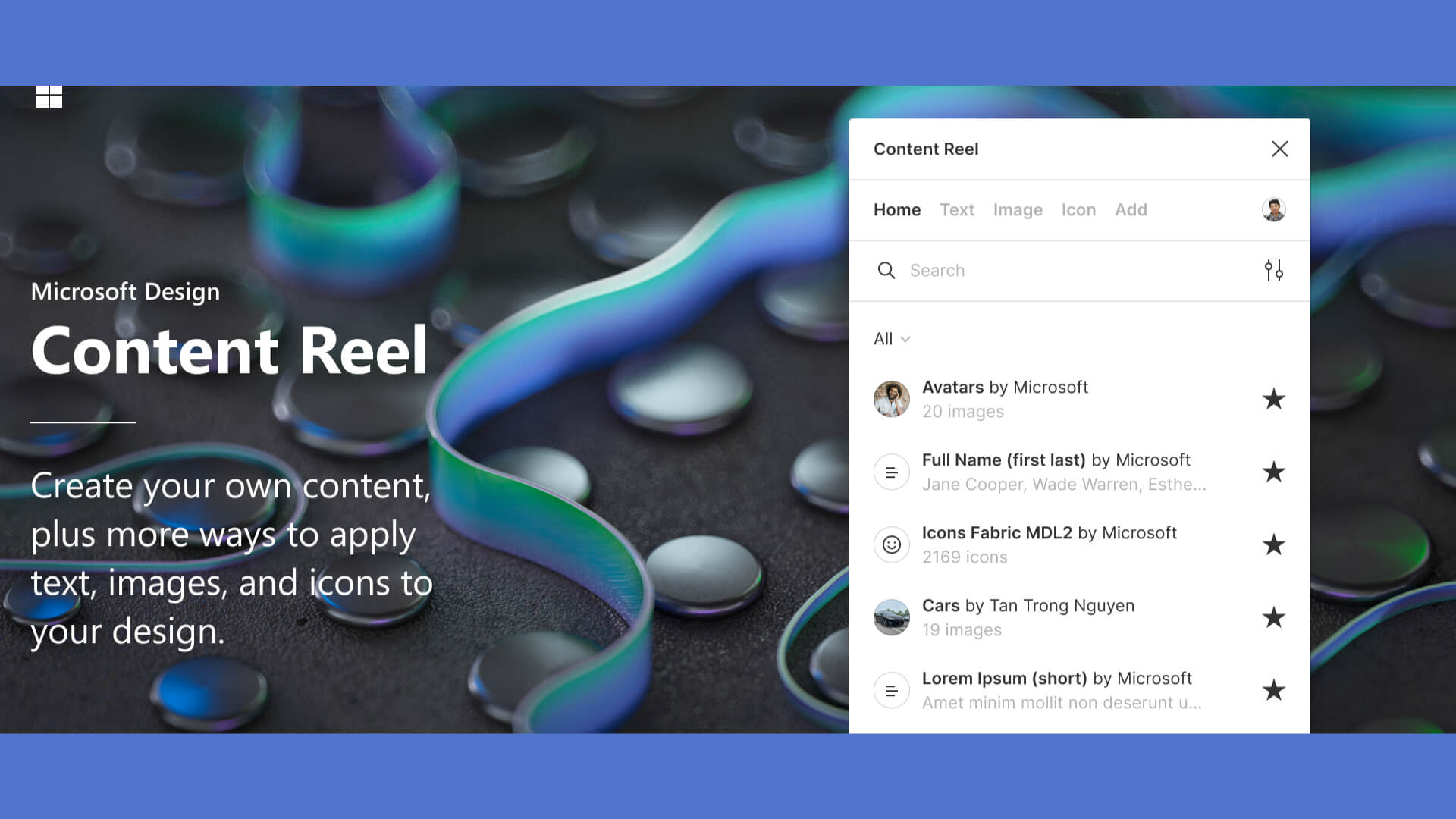
Content Reelプラグインを使って、人のアイコン画像を入れてみます。
1.画像を挿入したいオブジェクトを必要な数だけ選択し、プラグイン「Content Reel」を検索します。
2.パネルが開いたら、Imageを選択し、Avatarsをクリックし、下部のApply Allをクリックします。
ダミーの画像が入りました。
ちなみに、挿入したい画像が決まっている場合は、Command + Shift + K を押し、複数画像を埋め込み先のレイヤーを選択しながら追加する事もできます。
-

Design
【動画あり】Figmaのプラグイン『Mockup』『Vectary 3D』の使い方|スマートフォンやPCのモックアップをデザインに挿入しよう。
Hanai Akhiro
date.2026.01.29
-

Design
【動画あり】Figmaのプラグイン『blobs』の使い方|流体シェイプを作ろう。
Hanai Akhiro
date.2026.01.26
-

Design
【動画あり】Figmaのプラグイン『uigradients』『Noisy Gradients』『Grainy Gradients』『Mesh Gradients』の使い方|魅力的なGradationを作ろう。
Hanai Akhiro
date.2026.01.24
-

Design
【動画あり】Figmaのプラグイン『Wave & Curve』『get waves』の使い方|波線を描こう。
Hanai Akhiro
date.2026.01.22
-

Design
【動画あり】Figmaのプラグイン『FigMap』の使い方|地図を挿入しよう。
Hanai Akhiro
date.2026.01.20
-

Design
【動画あり】Figmaのプラグイン『Split Shape』の使い方|段組み(グリッド)繰り返しレイアウトを作成しよう。
Hanai Akhiro
date.2026.01.18
-

Design
【動画あり】Figmaのプラグイン『Skew』の使い方|図形や文字に斜体をかけよう。
Hanai Akhiro
date.2026.01.16
-

Design
【動画あり】Figmaのプラグイン『Icons8 Background Remover』の使い方|人物、背景を切り抜こう。
Hanai Akhiro
date.2026.01.15
Popular
-

【動画あり】Figmaのプラグイン『FigMap』の使い方|地図を挿入しよう。
2026.01.20
-

【動画あり】Figmaのプラグイン『uigradients』『Noisy Gradients』『Grainy Gradients』『Mesh Gradients』の使い方|魅力的なGradationを作ろう。
2026.01.24
-

【動画あり】Figmaのプラグイン『Iconify』の使い方|フリー素材のアイコンをデザインに挿入しよう。
2025.12.11
-

【動画あり】Figmaのプラグイン『blobs』の使い方|流体シェイプを作ろう。
2026.01.26
-

【動画あり】Figmaのプラグイン『Mockup』『Vectary 3D』の使い方|スマートフォンやPCのモックアップをデザインに挿入しよう。
2026.01.29
-

【動画あり】Figmaのプラグイン『Split Shape』の使い方|段組み(グリッド)繰り返しレイアウトを作成しよう。
2026.01.18
-

【動画あり】Figmaのプラグイン『Wave & Curve』『get waves』の使い方|波線を描こう。
2026.01.22
-

【動画あり】Figmaのプラグイン『DownSize』の使い方|画像を圧縮しよう。
2026.01.08






